
— Publié le 22 octobre 2022 —
Bien souvent, l’idée de créer le design pour un tableau de bord (ou un back-office) suscite assez peu d’intérêt, car moins glorieuse que le design d’un site.
C’est une idée à qui il faut couper les pattes, car le design de ce genre d’interfaces est un exercice tout aussi passionnant qui requiert une bonne dose de créativité.
Passons en revue quelques points essentiels pour la réussite de cette problématique en termes d’UX et UI (expérience utilisateur et interface utilisateur).
Lisibilité, clarté et hiérarchie
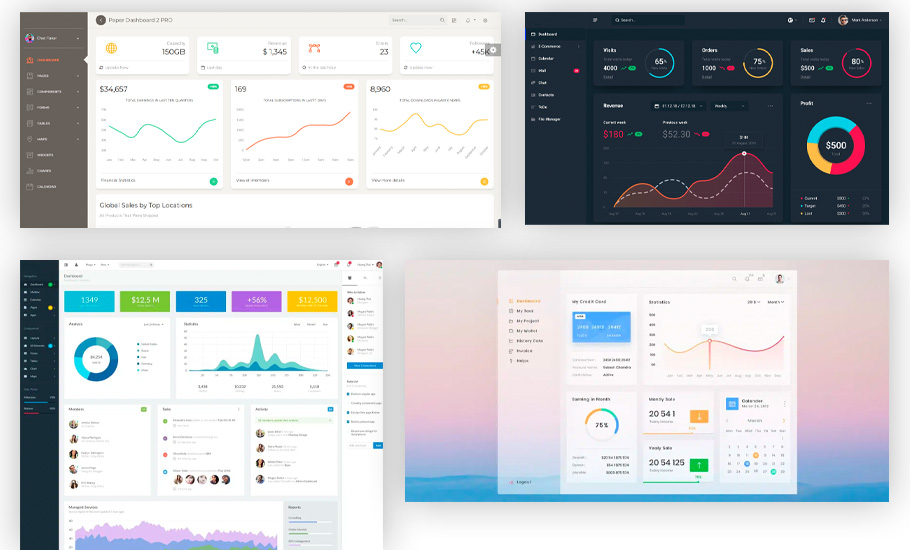
Sur ce genre d’écran, il y a toujours beaucoup d’informations, c’est leur raison d’être.
La clarté globale de la page est primordiale. Chaque item et/ou outil doit être clairement identifiable, et l’agencement entre les rubriques limpide.
La disposition de blocs est une solution pratique, car elle permet un agencement rigoureux et une bonne délimitation des zones. Elle permet également de jouer avec les contrastes entre fond de page et fonds de blocs.

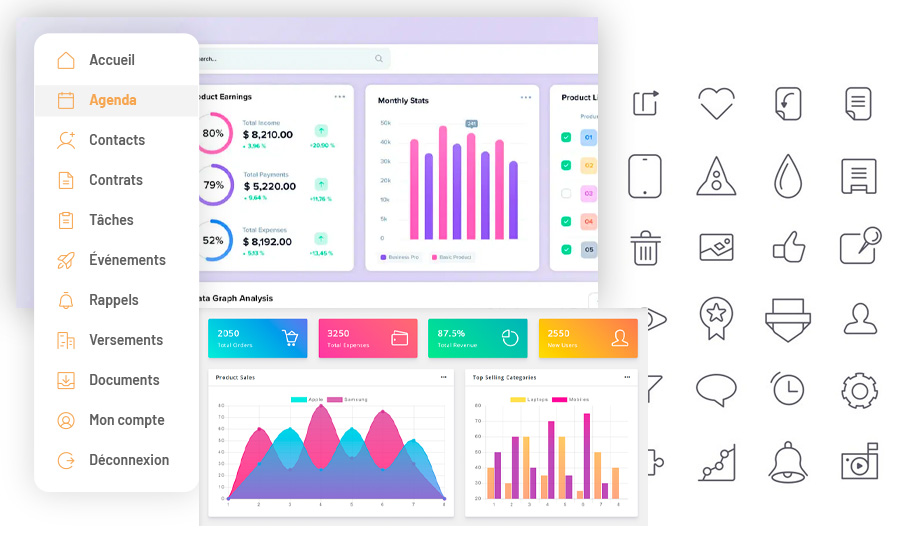
Le choix des typographies se portera vers des lettrages simples et efficaces, gage de lisibilité.
Attention à la taille des typos, on ne doit pas perdre de vue que ce sont des interfaces d’outils, donc une de leurs qualités premières est d’être confortable à la lecture.
Des icônes et des graphes soignés
Dans 99% des cas, vous n’aurez pas la présence de photos ou d’illustrations. Par conséquent, la seule manière « d’animer » le graphisme est de se rabattre sur les icônes et les graphiques.
Soigner leur design, être créatif et original, sans en faire trop non plus pour rester compréhensible, cf. la vocation fonctionnelle du sujet.

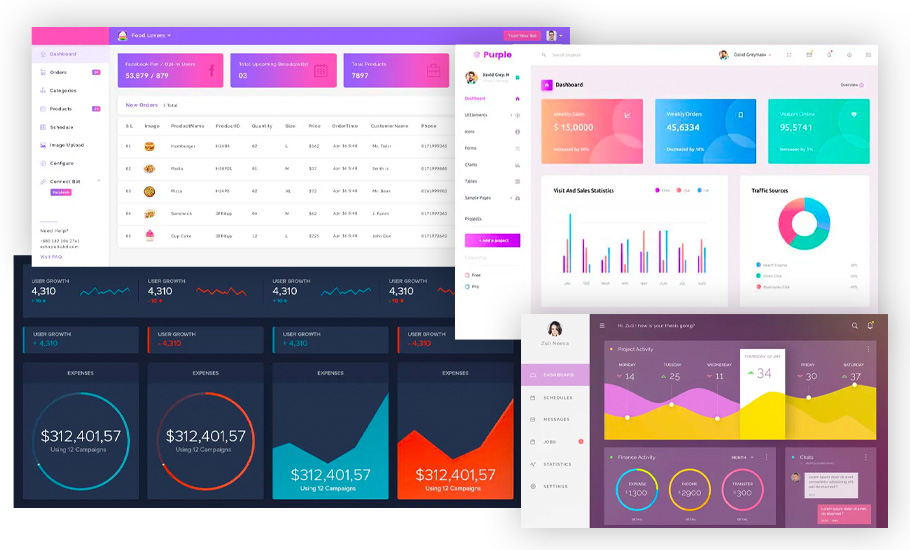
De la couleur !
Une fois n’est pas coutume, je vais vous dire que l’on peut se « lâcher » un peu en termes de couleurs. Un peu… L’idée n’est pas non plus de se retrouver avec une toile de Matisse sous les yeux.
Le nombre des couleurs peut monter à 4, 5 sans problème, dans la mesure où celles-ci s’accordent parfaitement entre elles et ne perdent pas l’utilisateur dans un dédale de chromies.
Une solution également très esthétique consiste également à se limiter à 2 ou 3 couleurs et utiliser des dégradés. Le dégradé apporte une touche incontestablement contemporaine à l’ensemble. Bannir le noir, qui est dur, pour lui préférer un gris foncé.
Que ce soit pour le choix des couleurs de fond ou d’éléments, le maître mot reste le contraste.

Conclusion
Que ce soit clair une bonne fois pour toutes, l’esthétique d’un tableau de bord ou tout autre interface d’outils n’est pas le parent pauvre du design. C’est au contraire un exercice qui demande beaucoup de rigueur, d’exigence visuelle et de créativité pour être agréable et original.
Si vous avez des remarques, des expériences dans ce domaine ou simplement une question à nous poser, n’hésitez pas à les laisser en commentaire.

Laisser un commentaire