
— Publié le 26 février 2021 —
De temps en temps, il arrive que nous accompagnions un client dans une évolution qui consiste à donner une place plus importante au digital dans sa communication.
Or, dans 90% des cas, ces clients ont déjà communiqué dans le passé par le biais de l’imprimé : plaquette corporate, brochure institutionnelle, etc…
Mais la transition du papier vers le pixel n’est pas toujours si évidente que ça, comme nous allons le voir dans cet article hautement pédagogique.
Les différences qu’il faut prendre en compte
Une fois les choses posées sur du papier, elles ne bougent plus. C’est donc plus « facile », car la seule préoccupation est de transmettre à l’imprimeur un document en bonne et due forme pour qu’il soit réalisable.
Le web, lui, est une surface mouvante, sans cesse susceptible d’être malmené, redimensionné, adapté aux tablettes, téléphones.
Sur du papier, le designer va gérer lui-même les effets de superpositions, transparences, styles de typos qui changent d’un mot à l’autre… Le résultat est immédiat et bien calé. Pour du web, ce genre d’effets sera aussi géré sans grande contrainte par le designer, mais risque d’envoyer par la suite votre développeur.peuse en maison de repos, pour cause de dépression post-code html.
Sans compter que le superbe design fait sur un écran de haute qualité ne rendra sans doute plus rien sur un écran moyen d’une définition moyenne.
Lorsqu’on crée une mise en page pour du papier, on peut tout se permettre, ou presque, tant que l’on reste lisible et compréhensible dans le message à faire passer. La construction d’un web, elle, requiert beaucoup plus de « rigidité ». Si l’on parle bien de grille et de colonnes pour l’imprimé comme pour le web, sortir de cette grille sur un support digital est beaucoup plus… casse-gueule. Et là aussi, attention aux mauvaises surprises.
Ce qu’il faut éviter…
Aborder une communication digitale avec les codes de la culture imprimée. Cela ne marchera pas.
Il faut autant que possible oublier tous les « gimmicks » de l’imprimé : lettrine, listes à puces ou numérotation (ou alors un minimum…), inserts et habillages d’images dans un texte… Le web tient plus du Légo® que du Mécano®.
Et si nous avons essentiellement parlé du design jusqu’à maintenant, il en va de même pour les contenus. Non, on ne mettra pas en ligne votre très bavarde plaquette corporate, parce que ça ne colle pas avec l’esprit du web. Il faut rédiger des contenus spécifiques, adaptés à la lecture en ligne.
Un dernier point, qui nous donne souvent pas mal de fil à retordre : les schémas… Ces magnifiques infographies, qui expliquent le process du pourquoi-comment et rendent merveilleusement bien dans votre brochure, ont 99% de chances de ne pas fonctionner sur le web. Elles aussi, il faut les repenser, en particulier lorsqu’elles devront passer d’un écran de bureau vers un écran de téléphone…
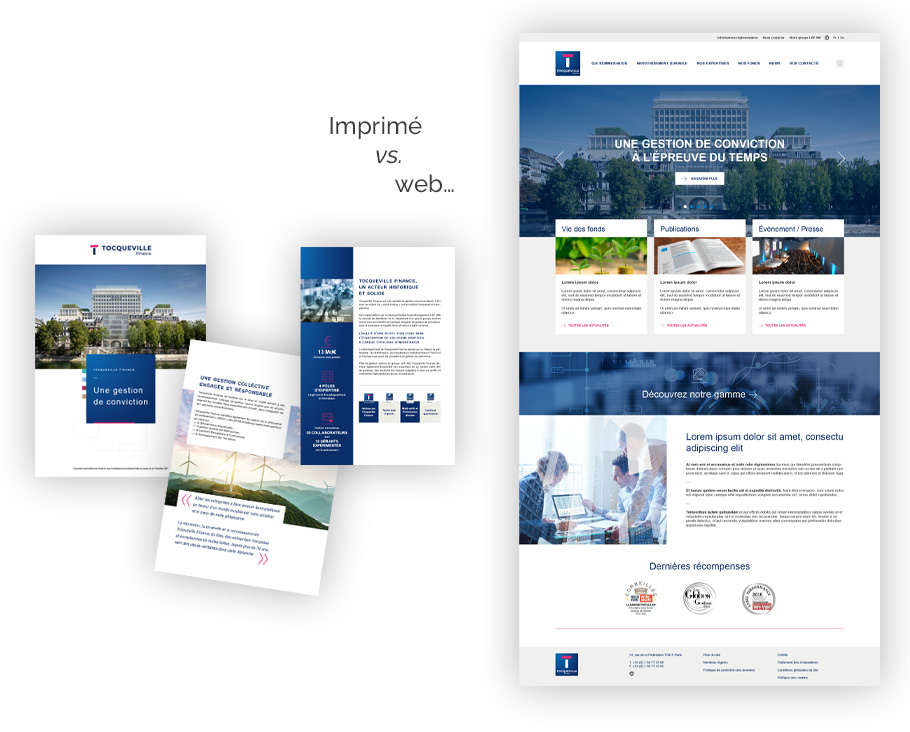
Voici ci-dessous, pour un même client, sa brochure et son web.
Conclusion
Le web, ce n’est ni de l’imprimé sur format A4, ni du Powerpoint®. Ce qui fonctionne sur du papier ne marchera pas sur un écran. Il faut donc envisager toute communication online comme nouvelle — voire même une charte graphique spécifique au digital — et non comme une transcription de l’existant sur un écran. C’est un point dont doivent se préoccuper les clients lorsqu’ils pensent à leur future communication, et les designers lorsqu’ils y travaillent.
Si vous jonglez vous aussi entre culture web et culture papier, si vous êtres un.e habitué.e de ce genre de grand écart, laissez-nous vos expériences en commentaires, tout comme vos questions.

Bonjour,
je viens de lire votre article et je n’ai pas bien compris les problèmes rencontrés lors de l’impression d’un imprimé (dessin peinture ) diffusé sur WordPress et ou tablette ou autre format ;
est ce qu’on peut envisager de faire un portfolio sur WordPress à partir de dessins fait main ?, faut -il un designer?
Merci
je vous remercie de votre réponse
Cordialement,
lea
Bonjour Léa,
Avant tout, un grand merci pour l’attention que vous avez portée à cet article.
Il faut juste faire la distinction entre contenant et contenus :
Le contenant doit rester « web », c’est-à-dire obéir à des règles de mise en page et de construction qui seront adaptées aux écrans.
Par contre, pour les contenus, vous avez carte blanche : photos, peintures, illustrations, icônes dessinées à la main, etc…
Vous pouvez donc tout à fait vous faire un portfolio de vos dessins, peintures ou autres supports imprimables, à partir du moment où la mise en page de ce portfolio respecte les règles de construction d’une page web.
Mon conseil pour ce genre de site : une mise en page très sobre, qui sera un écrin discret pour mettre en valeur les travaux que vous présentez.
À bientôt sur notre blog !
Jean-François