
— Publié le 9 septembre 2023 —
On ne le présente plus, vous devez toutes et tous connaître Gravity Forms, ce plugin très populaire et très puissant pour créer des formulaires. Le but de cet article n’est donc pas de vous expliquer comment il fonctionne, il existe plein de tutos pour ça mais plutôt d’aller plus loin et de vous donner quelques astuces pour personnaliser les emails de notifications, que ce soit celui que vous recevez ou celui que vous envoyez à la personne qui a rempli le formulaire.
Contexte
Il nous arrive de créer de très longs formulaires, du style Formulaire de commande de matériel médical. Je vous explique : selon la cible (Pharmacie, Médecins, Hôpitaux…), les items qu'on peut commander ne sont pas les mêmes. Du coup, on a recours, lors de la création du formulaire, aux logiques conditionnelles : si Métier = Pharmacie, affiches-moi tel et tel produit mais si Métier = Médecins, alors affiches-moi tels autres produits…
Histoire de faciliter la vie des personnes qui reçoivent les commandes, on aura envie de ne leur afficher dans l'email de commande que les produits commandés plutôt que la version par défaut de Gravity Forms qui présente tous les champs, même avec des quantités à 0. C'est un peu galère et potentiellement source d'erreur.
Pour la personne qui a fait la commande, on peut avoir envie de personnaliser l'email de récap qu'il va recevoir afin de lui éviter un simple listing.
Ce sont ces 2 améliorations de l'email de notification de base que nous allons voir aujourd'hui.
Utiliser les Merge Tags
Commençons par le plus simple, les Merge Tags (ou balises de fusion dans la version française). Ce sont de petits bout de code qui permettent d'afficher le résultat où l'on veut, dans une phrase par exemple.
Pour voir comment cela fonctionne, allez dans votre formulaire puis éditez une de vos notifications. Par défaut, vous verrez la mention . Vous allez pouvoir totalement remplacer cela par du texte, voire du html si vous voulez améliorer le rendu et des Merge Tags.
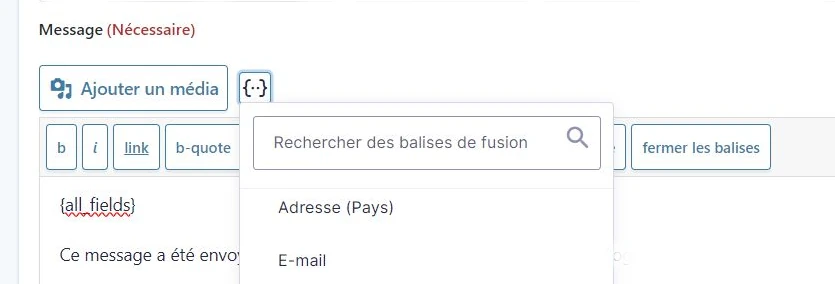
Tout d'abord, où trouver vos Merge Tags car bien sûr, il faut que le contenu figure dans votre formulaire. Pour cela, il suffit de cliquer sur les 2 points entre accolades à droite de « Ajouter un média » :

Vous cliquez sur le champ concerné et le Merge Tag va s'afficher tout seul, ici par exemple. Ca peut donc donner qq chose du style :
Cela vous permet de faire très simplement un email un peu personnalisé. Cool, non ?
Utiliser les Conditional Shortcodes
Un tout petit peu plus compliqué maintenant, les Conditonal Shortcodes. Le code va vous paraître complexe mais pas de panique, c'est juste du copier / coller. Ces shortcodes vont nous permettre d'appliquer des logiques conditionnelles à l'email de notification, par exemple de n'afficher un champ que s'il n'est pas nul (s'il est nul, parfois c'est utile, parfois non).
Construction du shortcode
Si vous ne comprenez pas cette étape, ça n'est pas grave ms on tient qd même à vous décortiquer le format d'un shortcode.
Passons ce code en revue :
- action : l'action que vous souhaitez effectuer. Elle doit être définie comme « conditionnelle », comme dans l'exemple ci-dessus, copiez la..
- merge_tag : la balise de fusion du formulaire pour laquelle vous exécutez la logique conditionnelle. Comme nous l'avons vu précédemment, vous allez chercher cette balise en dépliant les points entre accolades.
- les données du formulaire que vous souhaitez utiliser en utilisant le menu déroulant de la balise de fusion d'insertion.
- condition : le type de condition utilisé pour déterminer le résultat. Les conditions disponibles sont : is, isnot, greater_than, less_than, contains, starts_with, ends_with. Vous devez les écrire telles quelles et elles signifient : est (ds les sens « égal »), n'est pas, plus grand que, plus petit que, contient, commence par, finit par.
- valeur : valeur à laquelle doit correspondre la condition pour qu'elle soit remplie et que le contenu soit affiché.
Chaque élément est obligatoire. Nous allons maintenant voir quelques exemples.
Exemples de Conditional Shortcodes utiles
Afficher le champ Texte ID 5 s'il n'est pas nul :
Vous voyez ici, Action = conditionnelle, s'applique au champ Texte 5, qui doit s'afficher si sa valeur n'EST PAS nulle (le nul se caractérise par l'absence de valeur entre les guillemets. 2 autres exemples maintenant.
Afficher un champ so la checkbox cochée contient 10 :
Afficher le champ Prix d'un produit si le radio bouton sélectionné vaut 3 :
Conclusion
Voilà, nous espérons que ce tuto vous aidera à alléger les notifications que vous recevez et à traiter les formulaires plus rapidement. Notez que vous pouvez également utiliser ces outils dans le message de confirmation qui s’affiche une fois que le formulaire a été envoyé.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire