
— Publié le 18 février 2017 —
Avoir un site internet qui rend bien sur tablettes et mobiles n’est plus une option mais une obligation. Selon votre cible, la consultation d’un site depuis un mobile peut atteindre 50% des visites, voire plus, d’où l’importance d’avoir un site qui s’adapte aux différents supports, un site parfaitement responsive comme on dit. S’il ne l’est pas, vous allez perdre un nombre considérable de visites. Un site « mobile-friendly » est aussi important pour votre référencement naturel, Google tient compte de ce paramètre dans son algorithme.
Une méthode très prisée de nos jours pour développer un site parfaitement responsive et s’adaptant à tous les navigateurs récents est le framework Bootstrap. Basé sur un développement « mobile-first », développer avec Bootstrap va vous faciliter la vie. Totalement gratuit, Bootstrap vous fait bénéficier d’une véritable boîte à outil qui vous met à disposition toute une série de fonctionnalités très pratiques pour coder des sites web entièrement responsive.
Pourquoi développer en mobile-first ?
Un site responsive est un site qui s’adapte automatiquement aux différentes tailles d’écran, pour un rendu optimisé quelque soit l’appareil utilisé (ordinateur, tablette, smartphone).
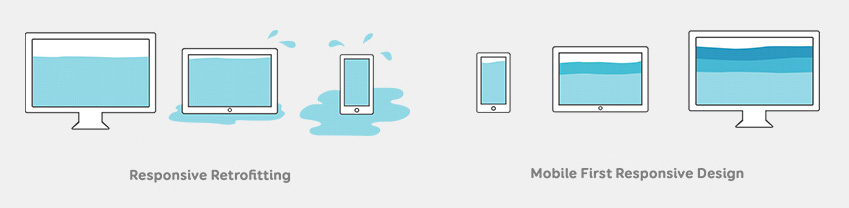
Pourquoi développer un site en mobile-first ? Bien mieux qu’une longue démonstration, cette illustration vous permettra de comprendre rapidement pourquoi.

Illustration Mobile first par Walter Stéphanie
Dans le 1er cas de figure, le site est développé pour les ordinateurs d’abord : sa navigation, son ergonomie, son code. Le rendre responsive après coup peut s’avérer plus compliqué que prévu et on s’expose à des débordements…
Dans le second cas, le site est pensé et développé pour les mobiles d’abord (mobile-first), avec les contraintes liées à ce petit support. Puis, on retravaille la présentation du contenu et l’ergonomie du site en utilisant l’espace disponible sur grand écran, forcément, c’est plus confortable.
Pourquoi développer avec Bootstrap ?
Le framework Bootstrap a été créé en 2011 par Mark Otto et Jacob Thornton, les développeurs de Twitter… Bootstrap est une collection d’outils HTML, CSS, JavaScript, vous pouvez l’enrichir avec des plugins JQuery. Aujourd’hui, Bootstrap est devenu « le framework front-end » le plus populaire pour développer des projets responsive et mobile-first sur le web. La version actuelle est Bootstrap 3, disponible depuis août 2013 avec une refonte complète de la bibliothèque.
Les intérêts de Bootstrap :
- Grâce à de nombreux composants pré-configurés, Boostrap permet aux développeurs de gagner du temps dans leurs développements et donc dans leur productivité.
- Boostrap garantit la compatibilité de votre site avec tous les navigateurs récents et toutes les tailles d’écran.
- Il est gratuit ! Et comme il est largement utilisé, Bootstrap est très bien documenté (c’est très pratique si vous rencontrez des problèmes) et évolue constamment.
- Bootstrap est pensé mobile-first avec un système de grille avec 12 colonnes, ce qui permet facilement de construire votre site pour les mobiles puis de l’adapter pour les plus grands écrans.
- Aucun site Bootstrap ne se ressemble, vous pouvez personnaliser votre site comme vous le souhaitez. Il existe également une large galerie de templates Bootstrap pour trouver le design qui vous convient le mieux.
Les bases de Bootstrap
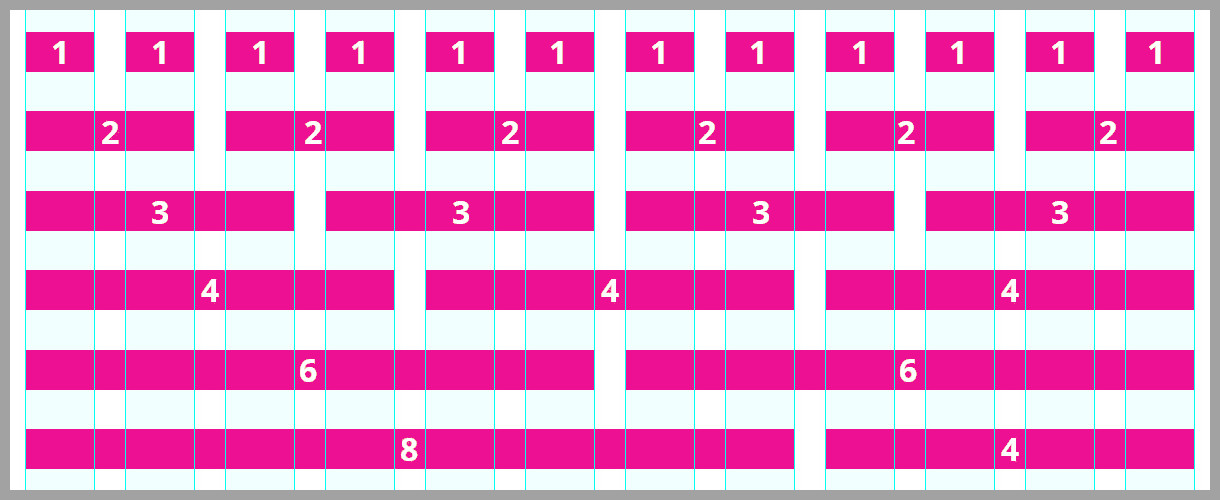
Bootstrap est donc basé sur un système de grille avec 12 colonnes. Vous pouvez ensuite répartir vos contenus avec autant de flexibilité que vous le souhaitez : 12 colonnes, 6 colonnes, 2/3 – 1/3 soit 1 colonne de 8 et 1 de 4, 1 seule colonne… Toutes les combinaisons sont possibles. Si vous avez besoin de plus de 12 colonnes ou de moins, il est toujours possible de changer la configuration.

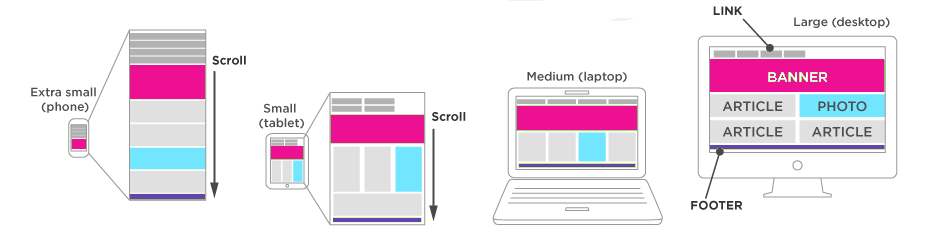
Le système de grille Boostrap contient 4 classes :
- xs – pour les smartphones
- sm – pour les tablettes
- md – pour les ordinateurs classiques
- lg – pour les ordinateurs les plus grands
La méthode Boostrap : designer votre site pour le plus petit écran puis augmenter son échelle pour de plus grands écrans le rendra compatible avec n’importe quel appareil. Bien pensées, vos colonnes s’adapteront afin d’optimiser votre contenu selon la taille de l’écran.

En résumé :
- Bootstrap utilise à la fois les balises html5,des css compilées et minifiées, des fonts et du javascript. La css Bootstrap est personnalisable et supporte les outils de compilation de CSS, Less et Sass.
- Ce que vous pouvez faire avec Bootstrap : créer des effets de transition, des galeries d’images, des caroussels d’images, des messages d’alerte, des bulles d’aides, des tableaux de bords, des footers fixes, des boutons, des barres de progression, des pop up, des paginations, des menus déroulants… et plein d’autres choses encore…
- De nombreux templates : les templates Bootstrap comprennent des fonctionnalités comme différentes typo, des formulaires, des boutons, des tableaux, différentes présentations pour la navigation de votre site…
- Des classes de layout très pratiques : nous avons vu précédemment les 4 classes pour les colonnes, vous pouvez également utiliser des containers, des rows pour organiser votre contenu comme vous le souhaitez.
- Bootstrap est compatible avec Chrome, Firefox, Internet Explorer 8 et plus, Safari, Opera. Bootstrap fonctionnera avec de plus vieux navigateurs mais en mode déprécié.
- Bootstrap est open source, il vous suffit de le télécharger.
- Bootstrap API : vous pouvez utiliser tous les plugins Javascript sans avoir besoin d’écrire la moindre ligne de code javascript, idem pour les plugins Jquery.
- Bootstrap est le framework par défaut du CMS Joomla3.
Conclusion
Nous espérons que cet article vous donnera envie de tester Bootstrap, nous, on est convaincus !
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !
Quelques URL en bonus !
- Télécharger Bootstrap : getbootstrap.com
- Tutoriel Bootstrap : Open Tuto ; OpenClassRooms
- Templates Bootstrap : Start Bootstrap ; Almsaeed Studio…

Je veut cré un site web ,comment je peu fait avec l’utilisation de bosstrap
Bonjour,
Bootstrap en natif n’est pas la méthode la plus simple pour créer un site, cela demande quelques compétences. En tapant cette recherche sur Google, vous allez trouver des cours en ligne mais cela demande des notions d’html d’abord et de CSS. Si vous voulez créer votre site vous-même, je vous conseille d’utiliser plutôt WordPress, plus simple d’accès avec des thèmes pré-développés.