
— Publié le 23 novembre 2024 —
Il existe plusieurs méthodes pour mettre en page votre site et organiser les différents blocs qui le composent. Mais aujourd’hui, utiliser les CSS3 et Flexbox est la solution la plus efficace. L’idée de la mise en page d’un site avec flexbox est de pouvoir modifier la largeur et la hauteur des éléments afin de remplir au mieux l’espace disponible ou éviter tout débordement, quelque soit le type d’appareil ou la taille de l’écran.
Flexbox est aujourd’hui compatible avec tous les navigateurs récents : can I use Flexbox
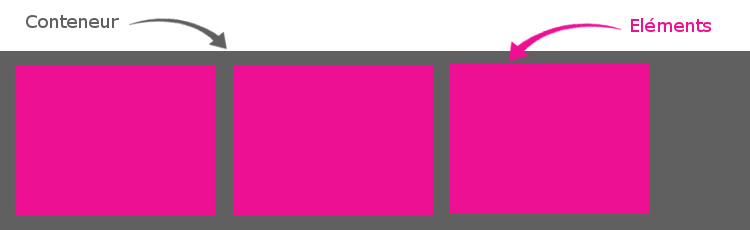
Imaginez le principe suivant : un conteneur et plusieurs éléments à l’intérieur. Certaines propriétés concernent le conteneur, d’autres les éléments, nous allons détailler tout cela.

Avant de commencer, dites-vous bien que nous raisonnons désormais en flex et plus en block ou en inline. Certaines propriétés que nous utilisons d’habitude sont sans effet en environnement flex :
- les propriétés columns n’ont aucun effet sur un conteneur flex,
- float, clear et vertical-align n’ont aucun effet sur un élément flex.
Propriétés applicables au Conteneur
display
Par défaut, si vous créez un conteneur avec 3 éléments, par défaut, ils vont se positionner les uns en dessous des autres. Dès que vous allez ajouter la propriété display à ce conteneur, les blocs vont s’aligner les uns à côté des autres, magique !
display possède 2 valeurs :
- flex : le conteneur devient flex, de type block
- inline-flex : le conteneur devient flex, de type inline

flex-direction
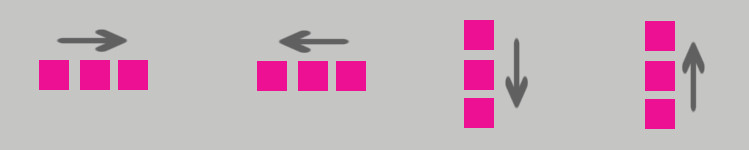
flex-direction définit l’axe principal, c’est à dire le sens d’affichage horizontal ou vertical des éléments. Il peut prendre les valeurs suivantes :
- row : c’est la valeur par défaut, les éléments s’affichent horizontalement de gauche à droite.
- row-reverse : les éléments s’affichent horizontalement de droite à gauche.
- column : les éléments s’affichent verticalement de haut en bas.
- column-reverse : les éléments s’affichent verticalement de bas en haut.

flex-wrap
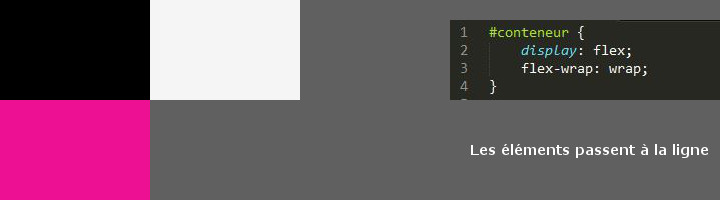
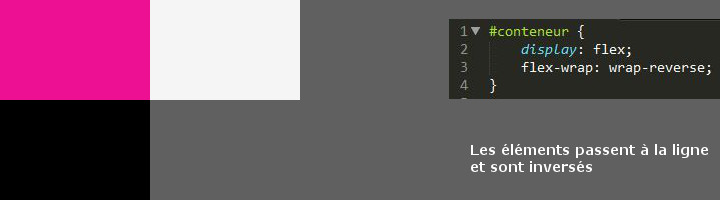
Par défaut, les éléments essaient de rester sur la même ligne, mais parfois, ça dépasse ! flex-wrap permet de demander aux éléments d’aller à la ligne lorsque la place manque. Il peut prendre les valeurs suivantes :
- nowrap : c’est la valeur par défaut, il n’y a de retour à la ligne.
- wrap : les éléments passent à la ligne lorsqu’il n’y a plus la place, dans le sens de la lecture.
- wrap-reverse : les éléments passent à la ligne lorsqu’il n’y a plus la place, dans le sens inverse de la lecture.



flex-flow
flex-flow est un raccourci pour regrouper flex-direction et flex-wrap.
- row nowrap : c’est la valeur par défaut
- après, on peut lui donner en ligne des valeurs pour flex-direction d’abord puis flex-wrap, par exemple flex-flow: column-reverse wrap-reverse
justify-content
justify-content permet de définir l’alignement le long de l’axe principal, soit horizontalement (par défaut), soit verticalement. La propriété peut prendre les valeurs suivantes :
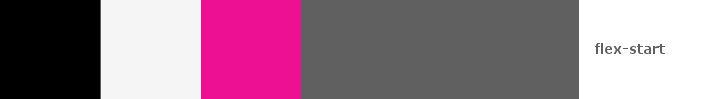
- flex-start : c’est la valeur par défaut, les éléments sont positionnés au début du conteneur, dans le sens de la lecture.
- flex-end : les éléments sont positionnés au début du conteneur.
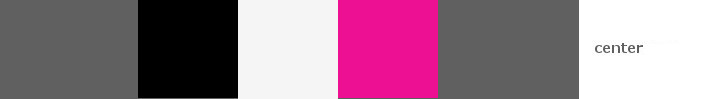
- center : les éléments sont positionnés au centre du conteneur.
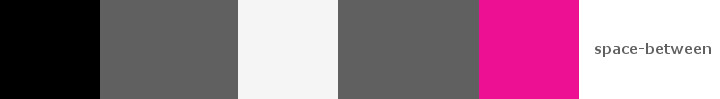
- space-between : les éléments sont étirés dans toute la largeur du conteneur. Le 1er élément commence au début du conteneur, le dernier élément est à la fin et les espaces entre les différents éléments sont calculés automatiquement.
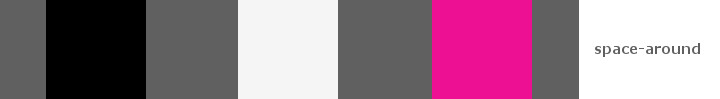
- space-around : les éléments sont également étirés dans toute la largeur du conteneur mais il y a un espace avant le 1er élément et après le dernier. Visuellement, on voit une différence de largeur entre le 1er espace et l’espaces entre 2 éléments centraux car chaque élément central a une marge à droite et à gauche.





align-items
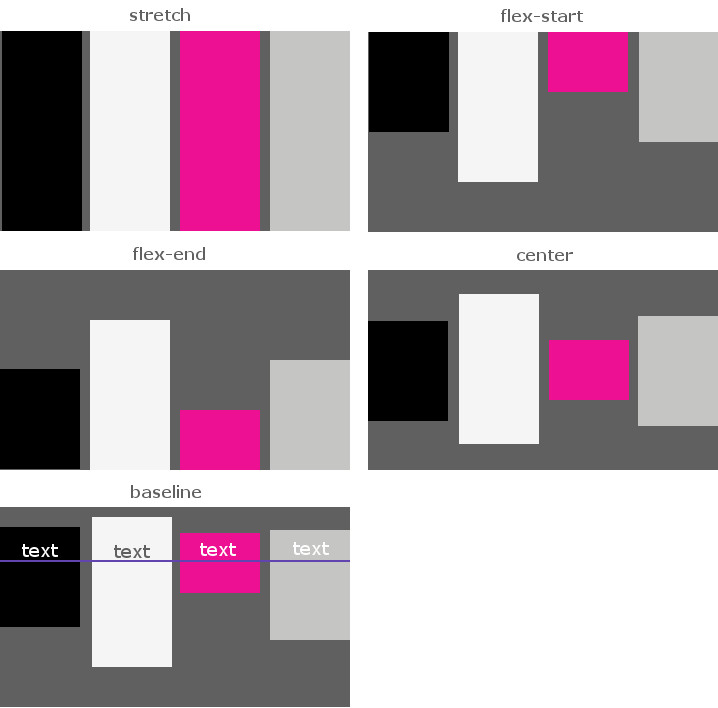
align-items permet de définir l’alignement le long de l’axe secondaire. Si vos éléments sont organisés horizontalement, l’axe secondaire est l’axe vertical. Si vos éléments sont organisés verticalement, l’axe secondaire est l’axe horizontal. La propriété peut prendre les valeurs suivantes :
- stretch : c’est la valeur par défaut, les éléments sont étirés sur tout l’axe secondaire jusqu’à remplir le conteneur (tout en respectant min-width/max-width).
- flex-start : les éléments sont positionnés par rapport au 1er élément de l’axe secondaire.
- flex-end : les éléments sont positionnés par rapport au dernier élément de l’axe secondaire.
- center : les éléments sont positionnés par rapport au centre de l’axe secondaire.
- baseline : les éléments sont positionnés par rapport à la ligne de base.

align-content
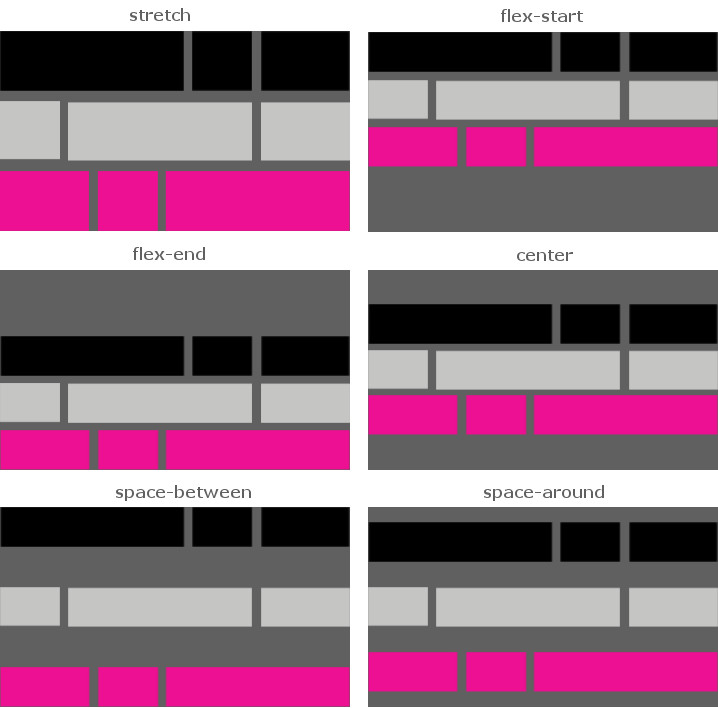
align-content vous permet de positionner plusieurs lignes dans votre conteneur flex (ça ne fonctionne pas si vous n’avez qu’une seule ligne !). Tout d’abord, vous autorisez vos éléments à aller à la ligne en utilisant flex-wrap. On a un peu le même effet que justify-content avec les éléments. La propriété peut prendre les valeurs suivantes :
- stretch : c’est la valeur par défaut, les lignes sont étirées afin de remplir tout le conteneur.
- flex-start : les lignes sont positionnées au début du conteneur.
- flex-end : les lignes sont positionnées à la fin du conteneur.
- center : les lignes sont positionnées au centre du conteneur.
- space-between : les lignes sont réparties dans le conteneur, la 1ère ligne commence du côté start et le dernière coté end.
- space-around : les lignes sont réparties avec des espacements identiques dans le conteneur.

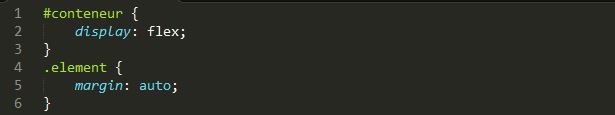
Astuce flexbox
Vous galérez avec vos alignements verticaux et horizontaux ? Flexbox vous permet de faire ça très facilement : définissez un conteneur et placez-y les éléments que vous voulez aligner avec l’id / classe suivante. 2 lignes de CSS et hop ! Regardez et testez !

Propriétés applicables aux Eléménts
align-self
align-self sert à faire une exception d’alignement pour un élément. Il peut donc être utilisé pour changer les alignements par défaut ou après un align-items. Les valeurs sont les mêmes que celle d’align-items :
- stretch : c’est la valeur par défaut, les éléments sont étirés sur tout l’axe secondaire jusqu’à remplir le conteneur (tout en respectant min-width/max-width).
- flex-start : les éléments sont positionnés par rapport au 1er élément de l’axe secondaire.
- flex-end : les éléments sont positionnés par rapport au dernier élément de l’axe secondaire.
- center : les éléments sont positionnés par rapport au centre de l’axe secondaire.
- baseline : les éléments sont positionnés par rapport à la ligne de base.

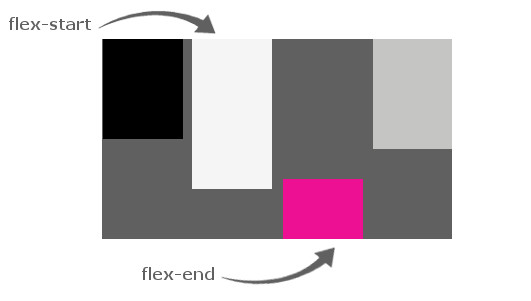
order
Par défaut, les éléments flex sont disposés dans l’ordre où vous les placez dans votre code html. Mais il est possible de les ordonner différemment grâce à la propriété… order ! Il fallait y penser… C’est une propriété Flexbox très utile. Il suffit de saisir un nombre entier et les éléments seront triés du plus petit au plus grand : sa valeur initiale est 0.

flex-grow
flex-grow permet de jouer sur la taille d’un élément flex si nécessaire. Il faut utiliser un nombre entier sans unité, les valeurs négatives ne sont pas autorisées. La valeur par défaut est 0.
Si vous attribuez la valeur de 1 à tous les éléments, ils se repartiront de manière égale dans le conteneur. Si l’un des éléments a une valeur de 2, il occupera 2 fois plus de place que les autres et les autres se partageront le reste.
flex-shrink
A l’inverse de flex-grow, flex-shrink permet de rétrécir un élément flex si nécessaire. Il faut utiliser un nombre entier sans unité, les valeurs négatives ne sont pas autorisées. La valeur par défaut est 1.
flex-basis
La propriété flex-basis définit la taille par défaut d’un élément avant que l’espace restant soit réparti. La valeur peut être une longueur (par ex, 20% ou 4rem) ou un mot-clé comme « auto » (valeur par défaut).
- « auto » signifie « regarde ma propriété largeur ou hauteur ».
- « content » signifie la taille s’appuie sur le contenu de l’élément mais cette valeur fonctionne mal.
flex
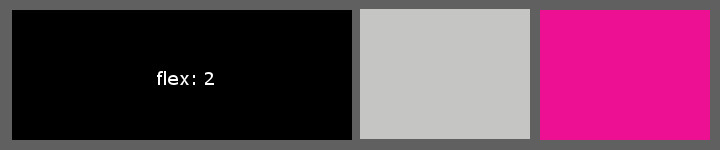
Quand on parle de Flexbox, on utilise forcément la propriété flex. C’est une super propriété qui regroupe flex-grow, flex-shrink et flex-basis. Par défaut, la valeur est logiquement 0 1 auto. Cependant, la 2è et 3è valeur sont optionnels donc il n’est pas rare de voir flex: 2 pour agrandir un élément par rapport à ses congénères plutôt que flex-grow: 2.

Conclusion
Nous espérons que cet article vous a donné envie d’utiliser cet outil puissant qu’est Flexbox, une méthode pratique et simple pour mettre en page votre site internet.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

merci pour votre tuto
mais, j’ai un besoin simple, pourtant qu’aucun site parlant de flex ne donne
2 boîtes flex, à gauche une image de 150px, à droite un texte
quand je rétréci la fenêtre, la boite texte ne rétrécit pas, le texte ne s’adapte donc pas et quand il n’y a plus de place, le bloc texte passe en dessous (normal)
j’aurais voulu, qu’avant que le bloc texte bascule que le texte s’adapte et que la boite texte rétrécisse
J’ai essayé, plein de trucs, min-width … max-width, width
rien qui marche et tous les sites qui proposent des exemples, c’est toujours avec des blocs ou il n’y a pas de texte
si vous avez la solution je serais sympa
cordialement
Vous pouvez mettre l’exemple de votre code sur Jsfiddle ou autre pour que je puisse regarder.
Merci beaucoup ! Pour cette belle explication sur Flexbox.
Avec plaisir !