
— Publié le 6 octobre 2018 —
Les vidéos Facebook ou les Facebook Live sont de plus nombreuses. Vous avez envie de relayer ce type de contenus dans votre site WordPress ? Nous allons vous expliquer aujourd’hui comment intégrer une vidéo Facebook dans votre site WordPress.
Si vous souhaitez intégrer une vidéo classique dans votre site WorPress, nous vous invitons à lire notre article sur le sujet : Comment intégrer une vidéo dans une page WordPress.
Pourquoi ajouter des vidéos Facebook dans votre site ?
La plupart du temps, nous déconseillons à nos clients de télécharger des vidéos sur leur site WordPress et leur recommandons d’utiliser une plateforme de partage de vidéos comme YouTube.
YouTube est la plus grosse plateforme d’hébergement de vidéos au monde. Facebook est le plus grand réseau social et leurs vidéos sont de plus en plus nombreuses.
Facebook a récemment lancé les fonctionnalités vidéo auto-play et Facebook Live. Les services Marketing sont friands de ces outils car ils permettent d’avoir un bon taux de d’engagement utilisateurs.
Vous pouvez également utiliser ces vidéos pour accroître votre nombre de « J’aime » sur votre page Facebook. Pour pousser au bout l’expérience utilisateurs, vous pouvez même intégrer dans votre site WordPress votre Page Facebook via un plugin, afficher les commentaires Facebook et ajouter des boutons « J’aime » sur vos différents contenus.
Une fois ceci posé, nous allons voir comment intégrer sur votre site WordPress, d’abord des vidéos Facebook puis des vidéos Facebook Live.
Comment intégrer des vidéos Facebook ?
Vous allez voir, c’est simple.
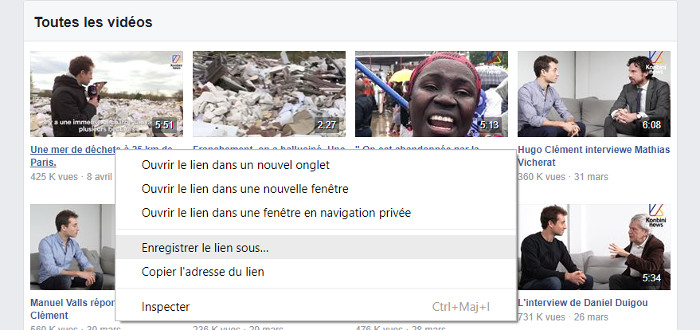
La première étape est d’aller sur Facebook, de faire un clic droit sur le nom de la vidéo et de sélectionner « Copier l’adresse du lien ».

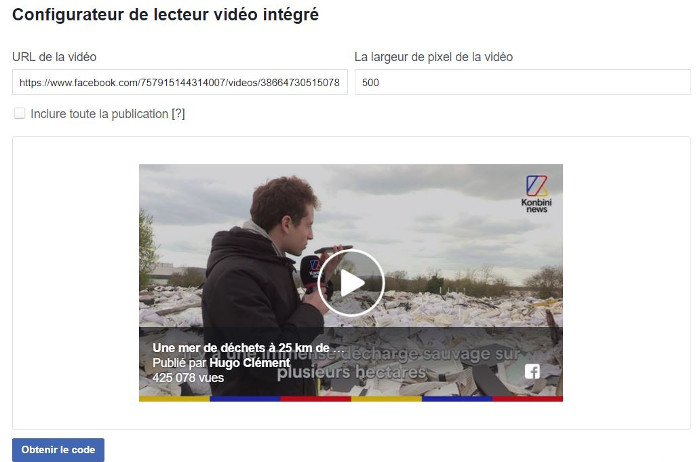
Ensuite, rendez-vous le site Facebook Developper et descendez un peu pour voir le bloc « Configurateur de lecteur vidéo intégré ». Copiez l’URL de votre vidéo dans le champ URL de la vidéo.

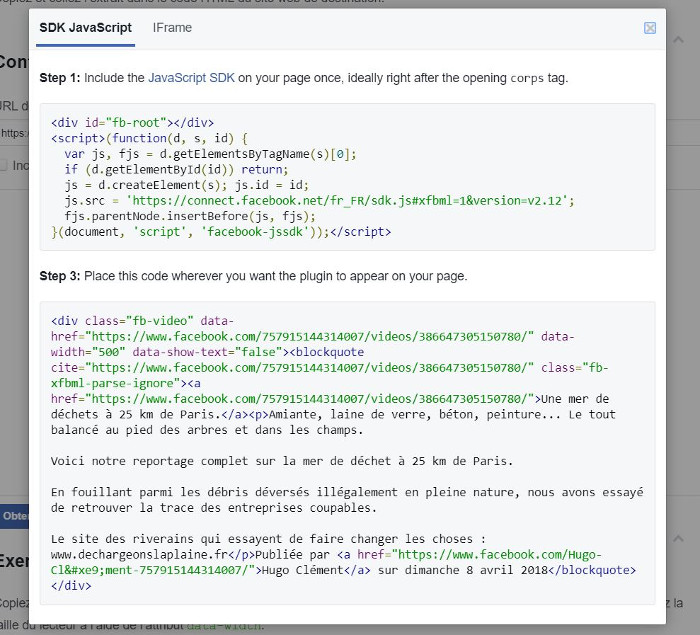
Cliquez maintenant sur le bouton « Obtenir le code ». Une fenêtre va s’ouvrir avec 2 blocs de code.

La 1ère partie du code doit être collée dans votre site. Cette manipulation est à ne faire qu’une fois pour toute. La prochaine fois que vous devrez intégrer une vidéo Facebook, vous n’aurez pas à vous occuper de ce 1er bloc de code. Vous avez plusieurs manières de réaliser cela.
- Si vous êtes à l’aise avec WordPress et que vous avez créé un thème enfant, vous pouvez simplement ouvrir le fichier header.php et copier le code juste après le tag
- Selon le thème avec lequel vous travaillez, certains proposent dans les options avancées un bloc d’ajout de javascript dans le header. Si votre thème en bénéficie, il vous suffit d’y coller le code.
- Une autre solution est d’utiliser un plugin comme Insert Headers and Footers. Installez le plugin et coller votre code dans le champ adéquat.
Ensuite, retournez sur Facebook Developper et copiez le 2nd bloc de code.
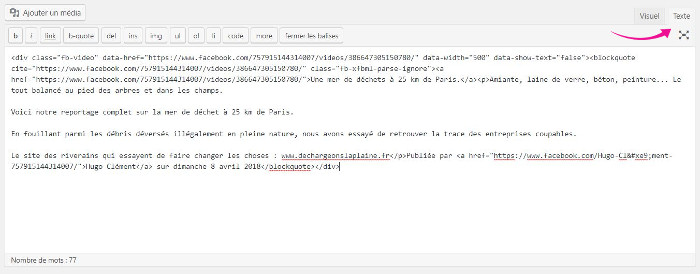
Vous pouvez l’ajouter d’une page, d’un article ou même d’un widget. Attention, assurez-vous d’être dans l’onglet Texte de votre contenu et non dans l’onglet Visuel, sinon ça ne va pas aller.

Voilà, c’est fini. Facile, non ? Passons maintenant à l’intégration de Facebook Live.
Comment intégrer des vidéos Facebook Live ?
Pour intégrer une vidéo Facebook Live sur votre site WordPress, vous allez pouvoir utiliser la même méthode que pour une vidéo Facbook classique. La seule différence est l’endroit où vous allez pouvoir récupérer le lien de votre vidéo Facebook Live.
Facebook ne vous permet pas d’obtenir l’URL de votre Facebook Live avant qu’il commence. Donc commencez votre Live et ensuite seulement, intégrez-le à votre site.
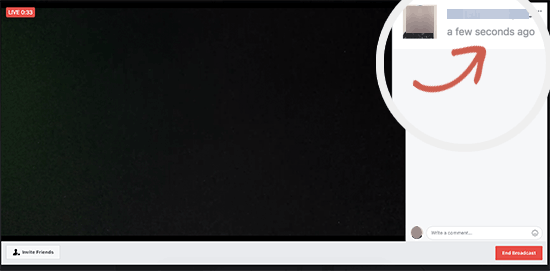
Une fois votre Facebook Live en cours, faites un clic droit sur la date et sélectionnez « Copier l’adresse du Lien ».

Puis comme précédemment, rendez-vous le site Facebook Developper et descendez un peu pour voir le bloc « Configurateur de lecteur vidéo intégré ». Copiez l’URL de votre vidéo dans le champ URL de la vidéo. Puis cliquez sur « Obtenir le code ».
Pour finir, suivez les 2 dernières étapes du paragraphe précédent : copiez le code 1 dans le header ou footer de votre site et le code 2 dans votre page ou votre article, dans l’onglet Texte.
Conclusion
Voilà, nous espérons que cet article vous été utile et vous aura fait gagner du temps.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Merci infiniment, pour l’article !
Ravie s’il vous a aidée
J’ai un soucis, j’essaie d’intégrer un lien d’une rediffusion d’un live de ma page facebook dans un article de mon site web, cependant ça me met tout le temps que c’est « indisponible : Votre vidéo ne peut pas être intégrée car elle contient peut-être du contenu qui appartient à quelqu’un d’autre. ». Hors j’ai autorisé l’ancrage, mais rien n’y fait. Auriez-vous une solution ?
En vous remerciant,
JS.
Pouvez-vous me fournir le lien par email que j’essaie ? contact@yesyouweb.com
Bonsoir
Intégrations de liens Facebook sur votre site a été désactivé par Facebook histoire de bien vous emmerdez
Bonjour,
Que voulez-vous dire ?