
— Publié le 24 mars 2018 —
Vous souhaitez animer votre site WordPress en intégrant des données Twitter ? Naturellement, le thème que vous utilisez propose peut-être un widget Twitter, dans ce cas, vous n’aurez qu’à saisir votre nom d’utilisateur Twitter pour afficher vos derniers tweets. Si ça n’est pas le cas ou si vous avez besoin de plus, Twitter vous propose une foule de possibilités, des widgets faciles à intégrer. Il serait donc dommage de télécharger un plugin pour ça ! En effet, rappelez-vous que les plugins sont toujours des failles de sécurité potentielles donc dès qu’on peut s’en passer, on le fait !
Nous allons étudier ensemble les différents widgets Twitter disponibles et vous montrer comment les intégrer.
Les widgets Twitter
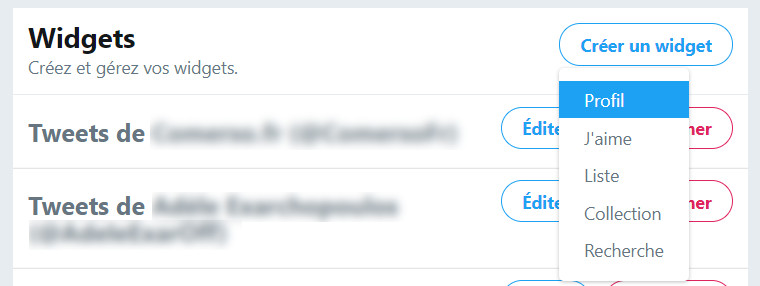
Pour visualiser les différents widgets de Twitter, connectez-vous sur la page des widgets Twitter. Si vous passez votre souris sur le bouton « Créer un widget », une liste déroulante apparaît avec les items suivants :
- Profil : affiche les derniers tweets d’un utilisateur
- J’aime : affiche des boutons Twitter
- Liste : affiche une liste twitter
- Collection : affiche une sélection de tweets, sélection qu’il faut créer via TweetDeck ou directement via l’API Twitter.
- Recherche : affiche des tweets liés à un hashtag

Les présentations de widgets
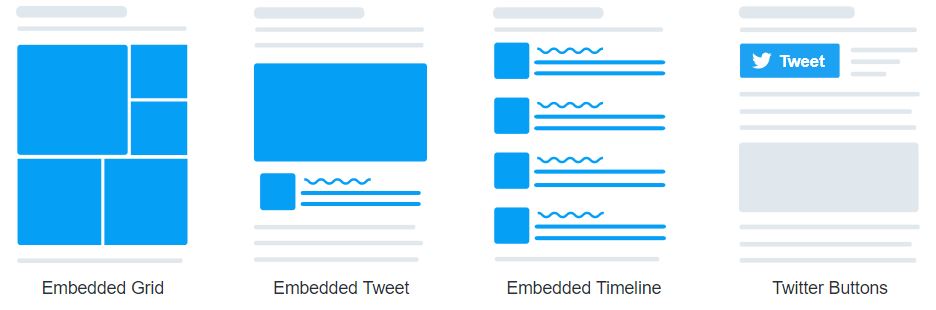
Vous pouvez croiser ces widgets avec un type de présentation :
- Grille : affiche les derniers tweets d’un utilisateur
- Tweet unique : affiche des boutons Twitter
- Timeline : affiche une liste twitter
- Boutons : il existe différentes possibilités

Les boutons Twitter
Choisissez le bouton qui vous convient :
- Share : permet de partager un contenu
- Follow : permet d’inciter à suivre un utilisateur
- Mention : permet de commencer une conversation depuis votre site
- Hashtag : permet de rejoindre une conversation spécifique sur Twitter
- Message : permet d’envoyer un message privé à un utilisateur Twitter

Intégrer les widgets
Une fois que vous avez sélectionné votre widget dans la liste déroulante, 2 options s’offrent à vous :
- Copier l’URL du compte / tweet / collection / liste… que vous voulez intégrer : Twitter vous proposera alors les présentations compatibles avec cette URL.
- Vous rendre juste en dessous pour commencer par choisir la présentation puis entrez l’URL. Si cette dernière n’est pas compatible avec la présentation, Twitter va vous le signaler.
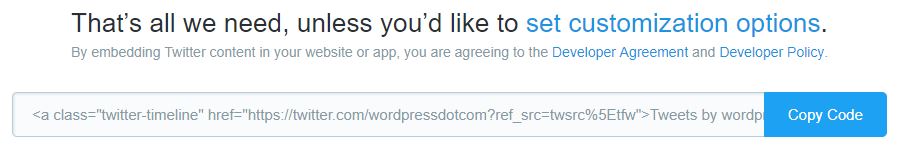
Twitter vous affiche donc un aperçu du rendu de votre URL avec la possibilité de copier le code « Copy Code » ou de personnaliser le widget « set customization options ».

Le widget vous convient tel quel
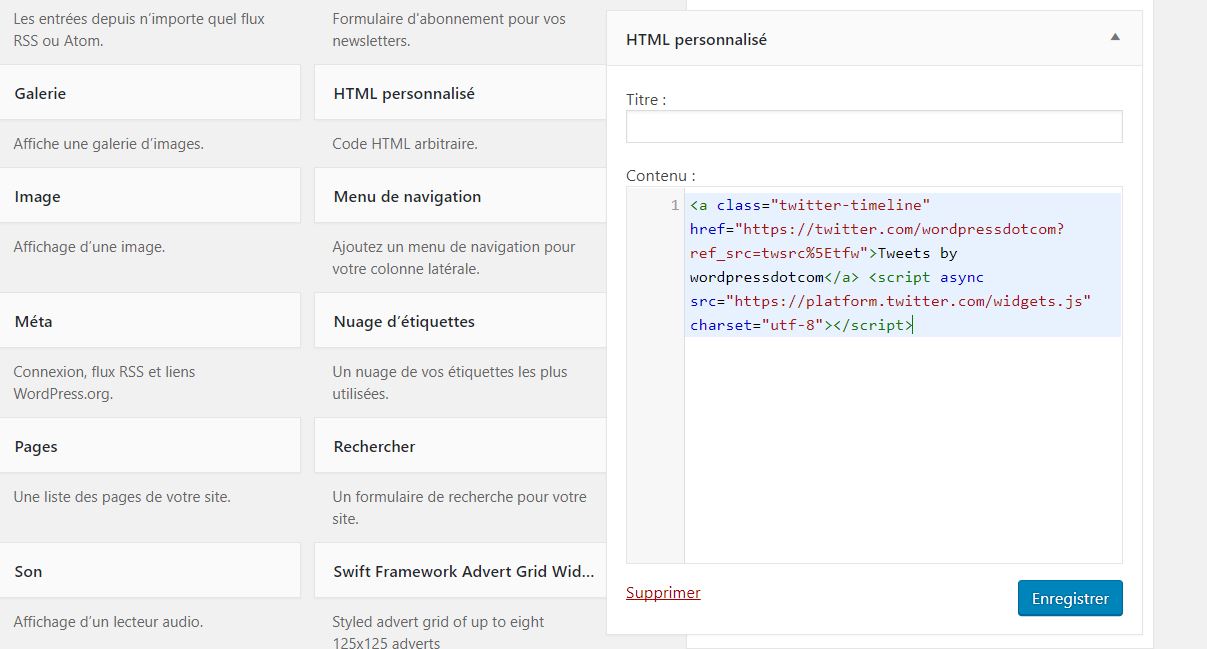
Dans ce cas, cliquez sur le bouton « Copy Code ». Allez ensuite dans votre site WordPress, dans apparence / widgets, sélectionnez le bloc « Html personnalisé » et glissez-le dans la sidebar qui vous concerne et collez le code.

Le widget ne vous convient pas tel quel
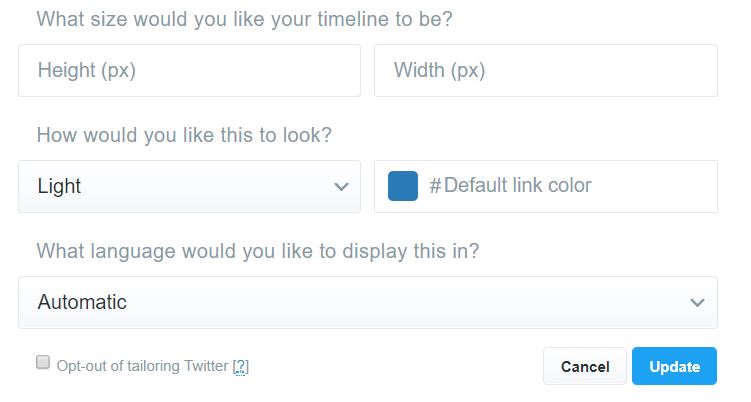
Dans ce cas, cliquez sur le lien « set customization options ». Une fenêtre s’ouvre avec différentes possibilités : vous pouvez choisir la hauteur du widget, sa largeur, la couleur de fond (claire / foncée), la couleur des liens et la langue.

Personnalisation avancées
Si ces options de personnalisations ne vous conviennent pas, Twitter vous en propose d’autres. Vous pouvez consulter la documentation Twitter pour les développeurs.
Nous, nous utilisons la variable data-chrome qui comprend plusieurs attributs :
- noheader : permet de masquer le header du widget
- nofooter : permet de masquer le footer du widget
- noborders : permet de retirer toutes les bordures du widgets, ainsi que le trait qui sépare les tweets
- noscrollbar : permet de masquer les barres de défilement (ascenseur)
- transparent : permet de retirer la couleur de fond du widget et ainsi s’adapter à votre site si vous avez un fond de couleur.
Votre code devient alors le suivant :
Plutôt que de jouer sur la hauteur, nous utilisons aussi souvent data-tweet-limit qui permet de limiter le nombre de tweets. Bien sûr, tous ces critères de personnalisation peuvent se combiner. Le code peut alors devenir :
Conclusion
Voilà, vous voyez que ça n’est pas sorcier et nous espérons que cet article vous aura été utile.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire