
— Publié le 14 novembre 2020 —
En cette période douloureuse pour le commerce de proximité, nous sommes régulièrement sollicités pour accompagner des enseignes dans la création de leur site ou de leur espace de vente en ligne, afin qu’elles puissent continuer leur activité en mode « e-commerce ».
Petite revue des bons usages pour créer de beaux espaces, fonctionnels et appétents, comme on dit dans la comm’.
Encourager le « lèche-vitrine »
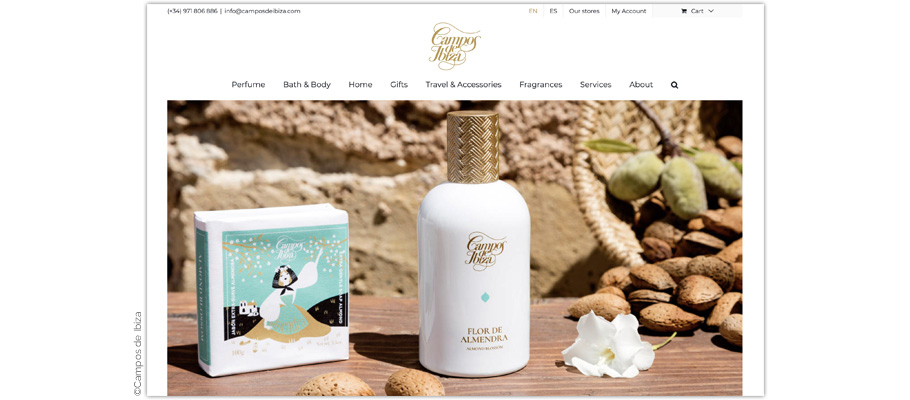
C’est le rôle de la page d’accueil.
Même si l’internaute vient sur le site en ayant une idée précise de ses futurs achats, c’est toujours appréciable de lui donner un aperçu de ce qui se trouve en boutique.
À ce stade, la mise en valeur des produits est essentielle. De belles photos/illustrations de produits, réalisées par un professionnel et non avec son téléphone portable, par pitié.
Proposez une présentation des produits par catégories, par genres — ou par marques si c’est un site distributeur — mais restez concis. Inutile de noyer l’internaute sous un choix exhaustif. Mettez en avant vos produits phares, les promos du moment ou les marques que tout le monde s’arrache. Une vitrine, c’est très 1er degré : ça montre… N’essayez pas d’éblouir vos visiteurs avec des tours de force à base d’animations sophistiquées, de contenus qui apparaissent de manière trop intuitive. On veut voir, c’est tout.
Une fois que l’internaute est conforté dans son désir d’acheter chez vous, c’est là qu’intervient toute la magie d’une ergonomie bien pensée : vous le prenez par la main et vous ne le lâchez plus, jusqu’au paiement du panier…

« Je peux vous renseigner ? »
Sauf que là, il n’y personne sur les talons de votre client en devenir… D’où l’importance capitale qu’il ou elle ne perde jamais le fil qui lui permettra de réaliser ses achats.
D’abord une navigation complète, qui donne accès à TOUS les items de votre site.
Les items de 1er niveau (ceux qui apparaissent tout le temps dans le menu de navigation) seront génériques, mais suffisants pour couvrir toutes les catégories. Par exemple « Homme – Femme – Enfants – Accessoires » si vous faites du prêt-à-porter.
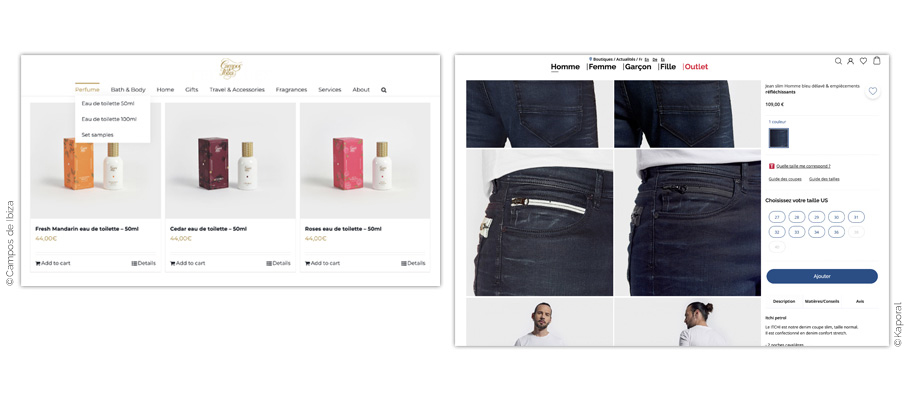
Des menus déroulants révèleront les items de 2ème niveau, plus détaillés. Par exemple « Jeans – Pulls – Sous-vêtements – Manteaux ».
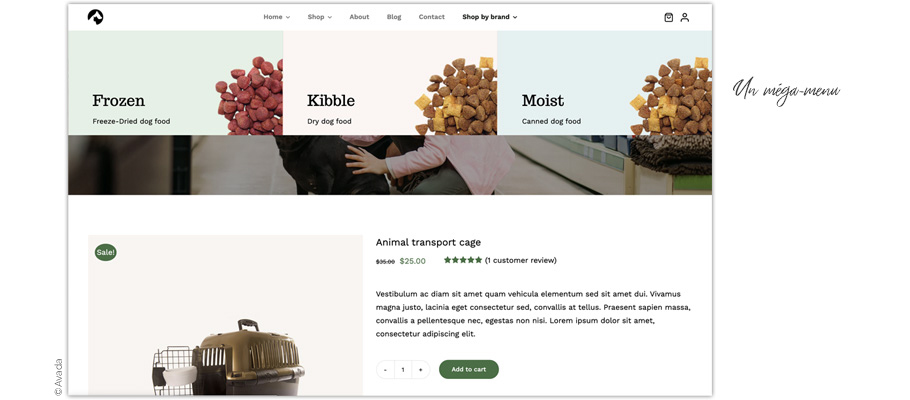
Si vous avez peu de produits, vous pouvez vous permettre de soigner tout particulièrement la présentation des menus déroulants et opter pour des « Méga-menus » qui autorisent un design plus poussé (et qui challengent votre développeuse-intégratrice préférée, mais c’est pour son bien 😇).

1ère étape validée, votre client est arrivé sur la page des produits qui l’intéressent. C’est ce que nous nommons une page Index.
« Heu, là j’hésite… »
Une fois encore, la présentation des produits devra être irréprochable. De belles photos, des informations pertinentes (par exemple le nom, le modèle, la taille, le prix) et généralement 2 boutons : « Voir le détail » et « ajout au panier ».
La plupart du temps, l’internaute passera par la page Détails. Là encore, il faut proposer une ergonomie simple, claire. Il ne doit pas aller à la pêche aux infos, celles-ci doivent lui être présentées spontanément. L’utilisation de barres latérales — que nous appelons « sidebar » dans notre jargon — se révèle très utile. Elle permet de compiler au même endroit toutes les informations et rend la consultation plus aisée.

L’internaute est convaincu, étape 2 validée… Il prend la direction des pages Panier/Paiement.
Ces pages, très spécifiques, sont souvent créées à partir de modules pré-existants, pour des raisons de fiabilité technique. L’objet principal n’est donc pas le design, mais la fonctionnalité. On peut néanmoins les personnaliser un minimum, mais ce n’est pas là que vous ferez vos plus beaux effets visuels. Et de toutes façons, ce n’est pas l’objet de ces pages.
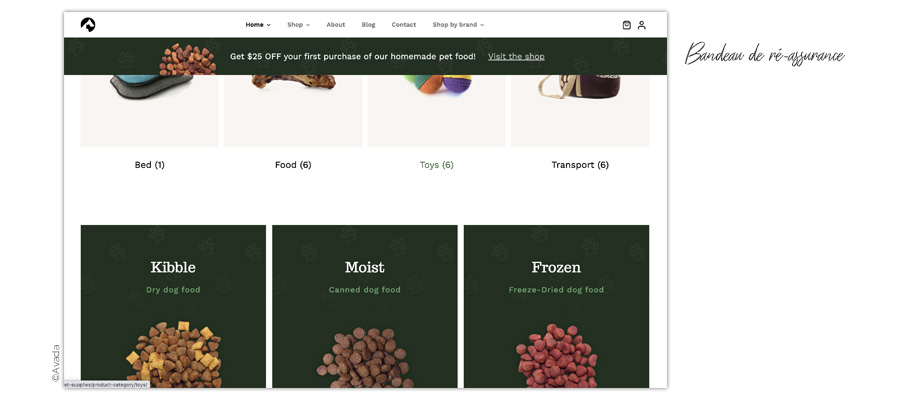
Un peu de promotion ne fait jamais de mal
C’est ce qu’on appelle des « éléments de ré-assurance ». Par exemple des promos, un accès au panier direct, une nouvelle collection à découvrir ab-so-lu-ment !
Ces éléments peuvent être répartis de manière très astucieuse sur la page, sous forme de modules qui suivent le déroulement à l’écran, ou qui viennent se « coller » sous la navigation.

Ainsi, ils dispensent leur message en permanence sous l’œil de l’internaute. Mais attention, une fois encore avec parcimonie ! Si vous transformez votre site en avenue de Times Square, vous ferez davantage fuir vos visiteurs.
Conclusion
Un site e-commerce demande une attention toute particulière, car c’est une catégorie de site un peu à part. Il ne faut pas avoir peur, ni honte, de le penser résolument tourné vers la vente et la satisfaction des clients. C’est son job, après tout. Et pour bien faire, chez Yes You Web nous redoublons d’attention lorsque nous planchons sur ce genre de sujet. Déjà qu’on est très attentifs à la base, alors vous imaginez !
N’hésitez pas à partager avec nous vos expériences en matière de e-commerce.
Et si vous avez des questions, posez-les en commentaires ci-dessous.
Crédit photo (en-tête) ©Julie Fader/Unsplash

Laisser un commentaire