
— Publié le 31 octobre 2020 —
Lors des formations que nous faisons pour expliquer à un client comment mettre à jour son site, nous lui recommandons toujours de passer dans l’onglet html du thème pour éviter tout problème de copier / coller depuis un document Word ou autre et ainsi d’embarquer sans le vouloir des formats qui n’ont rien à faire là, comme une typo, ce qui fera tâche sur votre site.
Dans cet article, nous allons voir comment réaliser facilement des copier / coller dans WordPress sans avoir de styles ou formats indésirables. Depuis Word, depuis Google Docs, avec Block Editor ou Classic Editor, nous abordons différents cas de figure.
Comprendre le risque
Faire un copier / coller signifie copier un texte d’un endroit à un autre sans avoir besoin de tout retaper. Pour copier un texte depuis un document (Word, Powerpoint…) ou depuis une page web, vous le sélectionnez avec votre souris puis vous faites un clic droit et choisissez Copier. Si vous utilisez votre clavier, le raccourci Ctrl + C donne le même résultat ( Pomme + C sur Mac).
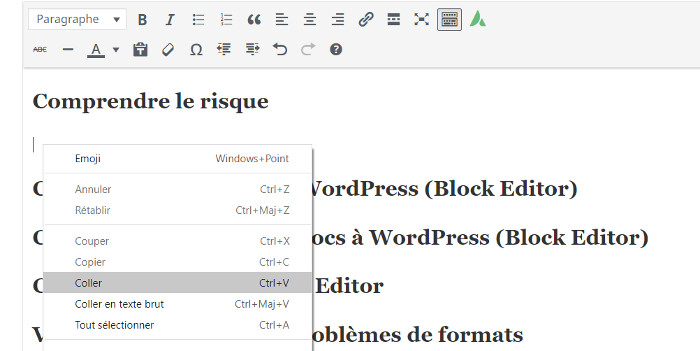
Ensuite, dans WorPress, vous faites ce même clic droit avec l’option Coller ou le raccourci Ctrl + V ( Pomme + V sur Mac).

Quand vous copiez un texte, son format est copié avec et donc quand vous le collez, parfois, vous obtenez un format que vous ne voulez pas. Ce format non désiré peut impacter l’affichage de votre site, notamment sur d’autres tailles d’écrans.
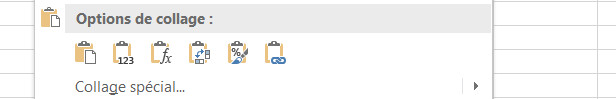
On peut faire le parallèle avec Excel si vous connaissez, quand vous copiez des données d’une cellule, on vous propose plusieurs options lors du collage : les valeurs, la mise en forme, la formule…

Avec du texte, on a la même problématique mais aucune option de collage.
Personnellement, je tape mes articles sur Notepad++ puis je copie / colle mon texte dans WordPress puis j’y fais la mise en forme donc aucun risque puisque Notepad++ tout comme Bloc-notes (inclus dans Windows) sont des éditeurs de texte neutres. Si vous travaillez vos contenus sur Word, Google Docs, Powerpoint… alors le texte est formaté donc ce qui va suivre va vous intéresser.
Copier / coller de Word à WordPress (Block Editor)
Copier un texte de Word à WordPress est plutôt simple.
Pendant des années, WordPress vous autorise à copier du texte enrichi (c’est-à-dire formaté) depuis des documents Word vers son éditeur. C’est un gros avantage si vous avez l’habitude d’écrire et de travailler la mise en forme de vos contenus dans Word. Attention, on parle bien du vrai Word de Microsoft.
Copier un article de Word vers WordPress garde la mise en page comme le gras, l’italique, les liens, les listes à puces ou ordonnées, les couleurs (pensez à respecter les couleurs de votre site), les espaces et les titres à condition que vous utilisiez la fonctionnalité Titres de Word.

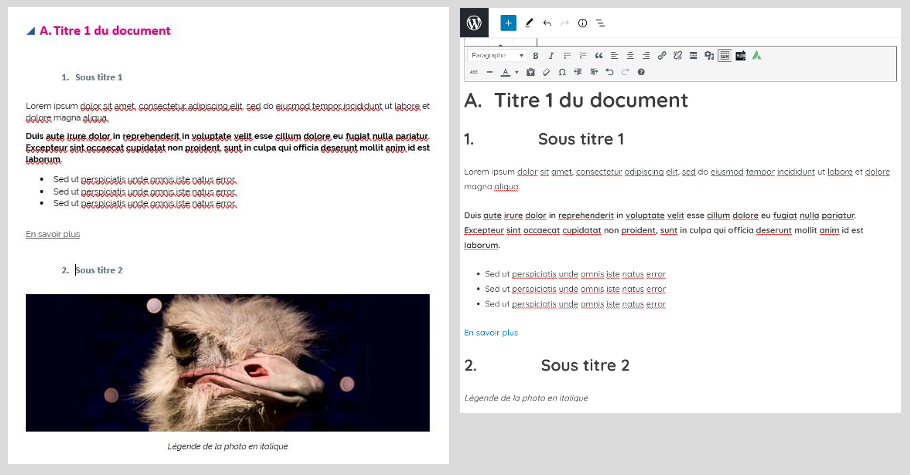
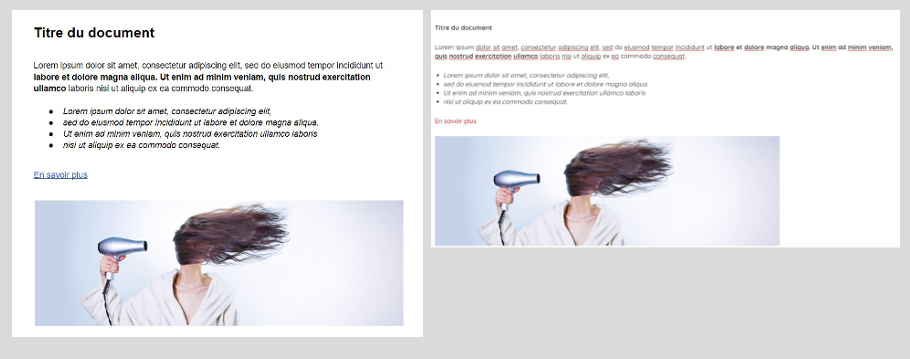
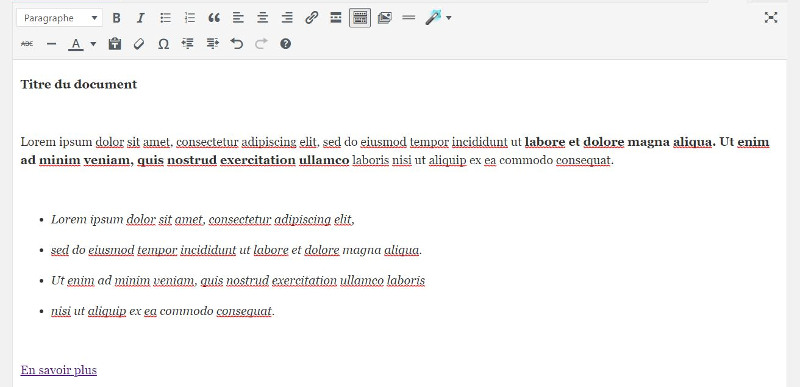
Voici un document Word que nous allons copier dans WordPress avec 2 titres, 2 sous titres, du gras, de l’italique, une liste à puces et un lien. Nous le copions puis le collons dans WordPress dans un article, avec l’outil fourni par défaut par WordPress, Block Editor.

Vous voyez que certains formats n’ont pas été repris, ça n’est pas parfait. L’image a disparu, la légende n’est plus centrée et les couleurs de titres ont changé. Le style défini dans le site a pris le dessus sur les titres et ça n’est pas plus mal puisque ça limite la cacophonie.
Nous verrons plus tard dans cet article comment vérifier et corriger les erreurs.
Copier / coller de Google Docs à WordPress (Block Editor)
Google docs est un éditeur de texte très populaire aussi. Comme pour Word, il est facile de copier / coller un texte depuis Google Docs dans le Block Editor de WordPress. Voici ce qu’on obtient.

Cette fois l’image apparaît dans notre « coller » mais attention, elle ne figure pas dans votre bibliothèque média, elle vient de votre compte Google Drive, ce qui fait un appel à l’extérieur, pas top en terme de performance. Il faudra plutôt importer l’image dans la bibliothèque et la changer dans votre article. On note également que le style de mon titre est différent.
Copier / coller avec Classic Editor
Alors personnellement, j’ai beaucoup de mal avec Block Editor donc je continue à installer Classic Editor dans mes sites WordPress. C’est l’ancien éditeur de texte.
Classic Editor prend plutôt bien en charge les copier / coller depuis des documents Word. En revanche, il a plus de mal avec les contenus provenant de Google Docs. La preuve en image.

Le titre, lien, gras et italique ont l’air correct mais du formatage invisible a été ajouté.
Vérifier et résoudre les problèmes de formats
Regardons maintenant davantage dans le détail ce que ça donne et comment corriger les erreurs éventuelles.
Tout le texte présent dans WordPress est du HTML (hypertext markup language). Comme tout langage, l’HTML a des règles : des balises qui doivent être utilisées. Par exemple, le gras en HMTL est défini par la balise strong.
Pour vérifier que votre copier / coller est propre, on va donc devoir aller regarder le code HTML.
Vérifier le code HTML dans Block Editor
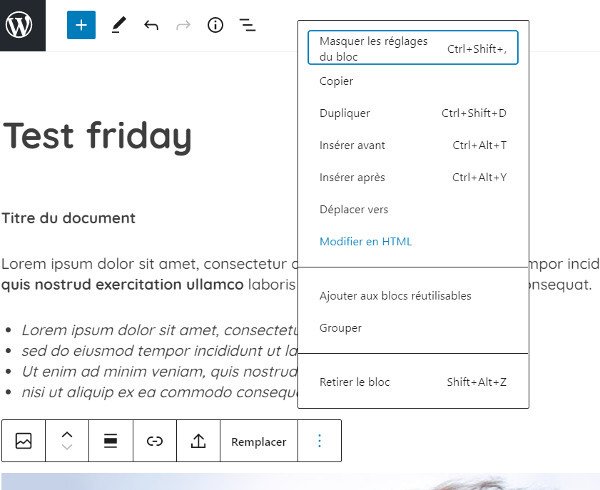
Dans Block Editor, il est simple de regarder le code HTML de chaque bloc. Vous cliquez sur le bloc, puis sur les 3 points verticaux qui se trouvent sur la droite. Un menu déroulant s’affiche, et vous cliquez sur Modifier en HTML.

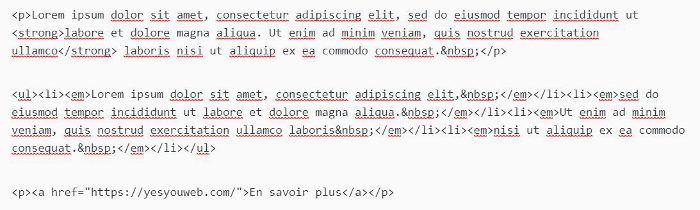
Vous voyez maintenant votre contenu en HTML. Normalement, aucun format non désiré ne devrait polluer votre texte.

C’est parfait, on a des paragraphes avec la balise p, du gras avec la balise strong, des puces avec un ul- li et de l’italique avec la balise em. Le lien est également correct.
Pour revenir à la version « visuelle » et sortir du code html, cliquez à nouveau sur les 3 points verticaux puis sur Modifier visuellement.
Vérifier le code HTML dans Classic Editor
Avec Classic Editor, pour voir le code HTML, il suffit de cliquer sur l’onglet Texte que vous voyez à droite du conteur.
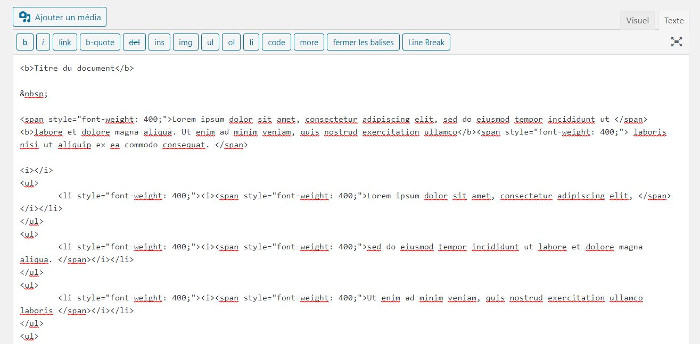
Là, vous voyez le code du contenu collé depuis Google Docs et c’est tout cracra !

On a une balise b pour bold à la place d’un titre ou du strong, des spans inutiles, des blocs puces dupliqués, de l’italique avec une balise i au lieu de em… Bref du ni fait, ni à faire. Vous pourriez vous lancer dans le nettoyage de ce code non conforme mais ça prend du temps et des notions d’html, donc nous allons plutôt vous conseiller une autre méthode : travailler sur du texte brut.
Copier / coller du texte brut
Du texte brut est du texte sans aucun formatage donc tout propre. C’est du texte sans mise en forme que vous écrivez dans un éditeur de texte comme Notepad++ ou Bloc-notes. Mais vous pouvez aussi le rendre brut en le collant, voyons cela.
Copier / coller du texte brut dans Block Editor
Block Editor n’a pas de bouton ou d’option pour coller du texte brut mais il y a quand même un moyen de le faire facilement. Nous vous proposons même 2 méthodes.
- La méthode la plus simple est de coller votre texte en utilisant le raccourci clavier Ctrl + Shift + V (sur PC) ou Pomme + Shift + V (sur Mac).
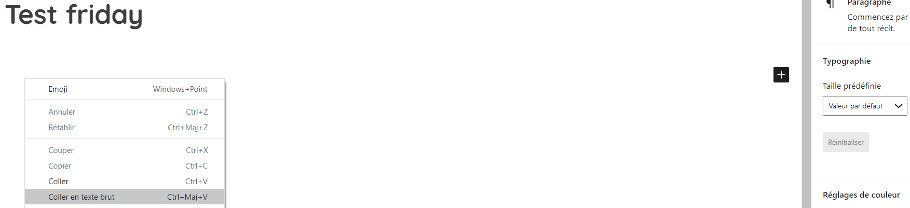
- Avec certaines navigateurs, comme Google Chrome, vous pouvez aussi faire un clic droit au moment de coller et sélectionnez Coller en texte brut.

Copier / coller du texte brut dans Classic Editor
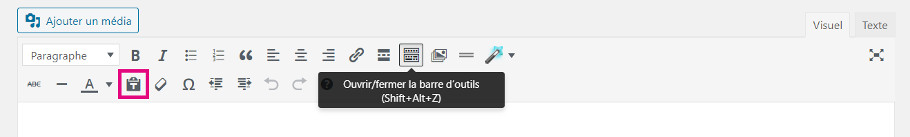
Avec Classic Editor, si ça n’est pas encore fait, cliquer sur l’icône « Ouvrir / Fermer la barre d’outils » pour afficher la seconde ligne d’icônes et pouvoir cliquer sur l’icône du dossier avec la lettre T dessus.

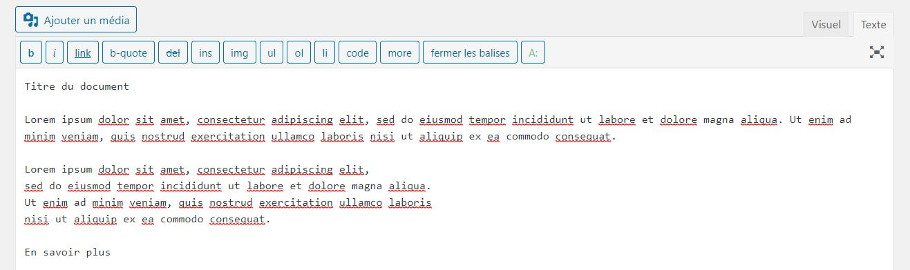
Si on reprend le contenu du Google Docs, voici ce qu’on voit en regardant le code html, y’a plus aucune balise, c’est tout propre !

Du coup, il faut faire votre mise en forme grâce à la barre d’outils de WordPress : gras, italique, titres…
Conclusion
Voilà, vous connaissez maintenant les bonnes pratiques pour éviter toute erreur de copier/coller et ainsi avoir un site tout propre.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Bonjour,
J’ai un site où je reçois des textes de rédacteurs formatés avec une police d’écriture, taille médium + des mots en gras. Je suis sous WordPress avec Elmentor et je souhaite garder les mots en gras et les paragraphes tels que les rédacteurs les ont crées. Seulement, dès que je copie/colle dans Elementor, je vois la police Western (alors même que je l’ai changée en Arial) et je vois « taille medium » qui vient annuler la taille de police par défaut sur mon site. J’ai beau chercher la solution pour enlever ça, je ne trouve pas. Je dois donc à la main tout refaire : les paragraphes et les mots en gras, autant dire que je perds énormément de temps pour rien.
Y’a t-il une solution pour ça simple et rapide ?
J’ai essayé de changer la police de tout le texte en Arial 12 ou 13 qui correspond à celle de mon site. Ca ne fonctionne pas. Le texte est plus petit sans que je sache pourquoi. J’ai essayé, suite à ça, de mettre en format « corps du texte », mais ça ne fonctionne pas non. Je désespère vraiment.
Je fais ces manipulations sur un document Libre Office.
Cet article est très bien, et très complet sur un sujet souvent méconnu.
Je conseille toujours de passer par un filtre comme TexteEdit (Mac) ou BlocNote (Windows), ou d’enregistrer les texte MSWord en format Texte.
J’ai fait le test, il apparait que le Bloc Paragraphe de WordPress (version 6) filtre bien les caractères de contrôle venant d’une autre source.
Vous citez des raccourcis sans les expliquer, càd sans donner le nom de la commande. Les blogs sont remplis de raccourcis qui n’ont pas de sens (c’est juste une petite critique).
Cordialement