
— Publié le 20 mai 2017 —
Article mis à jour le 10 septembre 2022 : le format AMP est en passe d’être abandonné, consultez notre article Comment abandonner AMP en douceur.
Vous avez sans doute remarqué que lire certains contenus web sur smartphone est long, très long, voire interminable… Heureusement, Google est là ! En lançant fin février 2016, le format Open source AMP (Accelerated Mobile Pages), Google compte accélérer le temps de chargement des pages sur mobiles et donc améliorer le confort de lecture des mobinautes. Nous allons voir dans cet article comment installer AMP et ainsi optimiser votre site WordPress.
En savoir plus sur AMP
Les pages en AMP sont une version dépouillée de vos pages web, tout en conservant tout le contenu important. En fait, le balisage des pages AMP peut être différent des pages HTML classiques. Elles comportent aussi des restrictions importantes, notamment sur l’utilisation du JavaScript et du CSS.
Le but de l’AMP est de générer des pages statiques qui vont être mises en cache par Google. Quand un mobinaute cliquera sur votre lien dans les résultats de recherche, la page sera donc affichée instantanément. Selon Google, vous gagnez entre 15 et 85% de temps de chargement, au détriment cependant d’un design un peu poussé.
De plus en plus, Google considère la vitesse de chargement des pages et l’aspect mobile-friendly d’un site comme des critères essentiels pour le référencement. Un site optimisé AMP sera certainement mieux positionné que les autres. Sachant que plus de 40% des utilisateurs quittent une page dont le temps de chargement excède 3 secondes, un site plus rapide augmentera votre taux de conversion sur mobile.

Le format AMP est compatible avec toutes les applications (iOS, Android, Windows…) et tous les navigateurs.
Quand vous faites une recherche sur mobile, les sites AMP sont signalés par un petit éclair et la mention AMP, comme vous pouvez le voir sur l’image ci-dessus.
Les Pour et les Contre Google AMP
Les experts du SEO mettent en avant 2 arguments concernant Accelerated Mobile Pages :
- AMP va vous permettre d’être mieux positionnés dans Google
- AMP améliore l’expérience utilisateur pour les mobinautes qui ont une connexion internet peu performante
D’autres professionnels, propriétaires de site e-commerce, bloggeurs et marketeurs ont un point de vue différent :
- Dans la mesure où l’HTML, le javascript et la CSS sont restreints en AMP, certaines fonctionnalités, plugins ou widgets ne fonctionneront pas sur mobile : fini les Facebook like boxes, les formulaires d’abonnements aux newsletters et autres scripts dynamiques.
- Google AMP est compatible avec Google Analytics uniquement, les autres plateformes de statistiques ne le sont pas.
- Google AMP n’est compatible qu’avec quelques plateformes de publicité en ligne.
- Ils reconnaissent néanmoins que les pages AMP seront mieux positionnées dans Google et voient ainsi une progression de leur trafic provenant des recherches sur mobile.
Pour aller pus loin, vous pouvez lire 2 articles très intéressants de bloggeurs qui sont Contre Google AMP :
– L’article d’Alex Kras (15 oct 2016) : Google May Be Stealing Your Mobile Traffic
– L’article Terrence Eden (27 nov 2016) : Google’s AMP is a gilded cage
Comment installer AMP sur votre site WordPress
Si vous avez décidé d’installer Accelerated Mobile Pages sur votre site WordPress, vous devez installer et activer le plugin AMP.
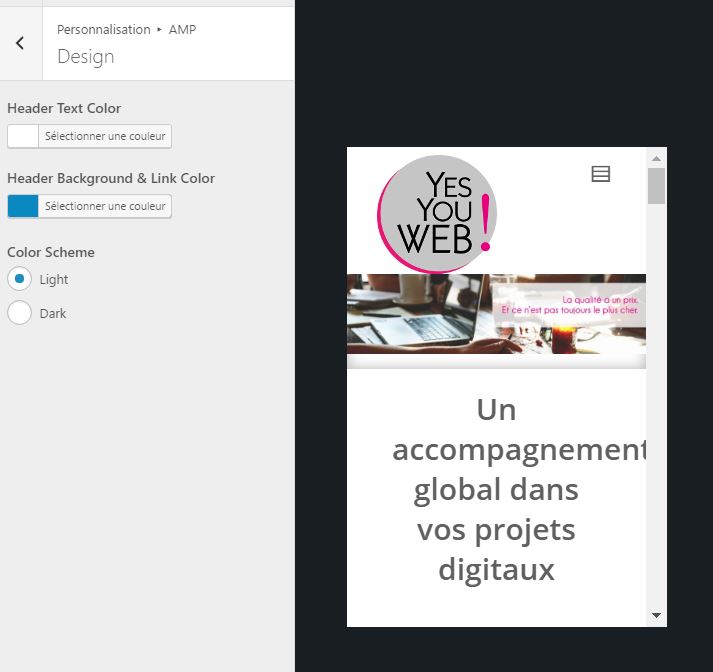
Une fois le plugin activé, rendez-vous dans votre menu WordPress à gauche : Apparence / AMP. Vous pouvez visualiser le rendu de votre site sur mobile (si vous voyez votre tableau de bord WordPress à la place du site, cliquez dans la fenêtre du mobile sur la petite maison / aller sur le site).

Vous pouvez changer la couleur de fond du haut de votre site (header background), couleur qui sera réutilisée pour vos liens et la couleur du texte sur cette bande du haut. Votre logo ou favicon sera repris par le plugin si votre thème le permet.
N’oubliez pas d’enregistrer vos modifications.
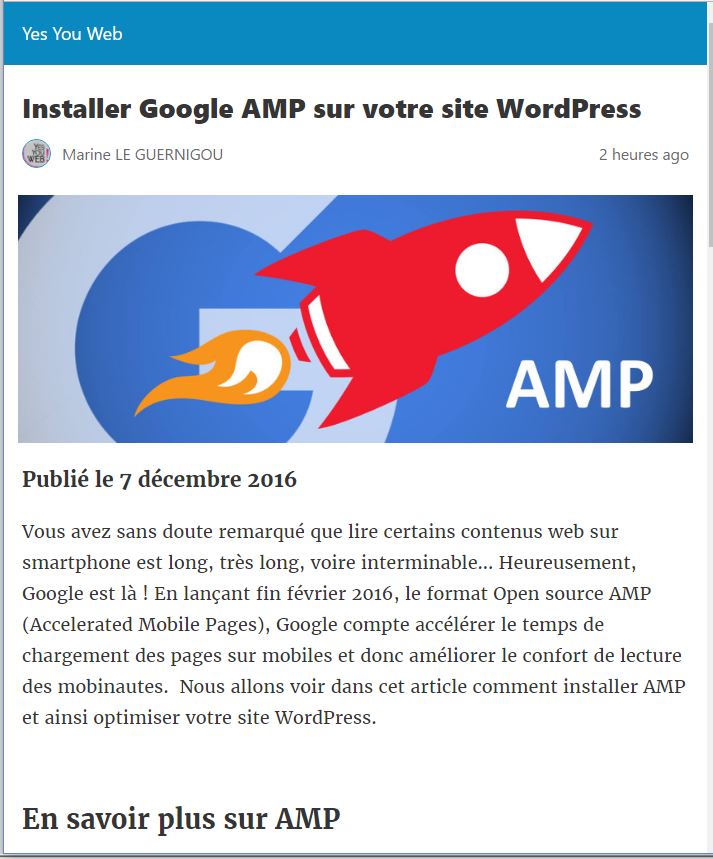
Vous pouvez maintenant visualiser tous vos contenus en AMP en ajoutant juste /amp/ à la fin de l’URL de vos pages.

En regardant le code source de votre page, vous allez voir 2 lignes de code :
![]()
L’URL canonique permet d’éviter le contenu dupliqué entre la page classique et la page AMP. Le script en dessous permet d’appeler la librairie javascript AMP JS.
NB : si jamais vous avez une erreur 404 en essayant de voir votre page AMP, rendez-vous dans Réglages / Permaliens et cliquez juste sur le bouton « Enregistrer les modifications » sans avoir rien touché.
Voir AMP dans Google Search Console
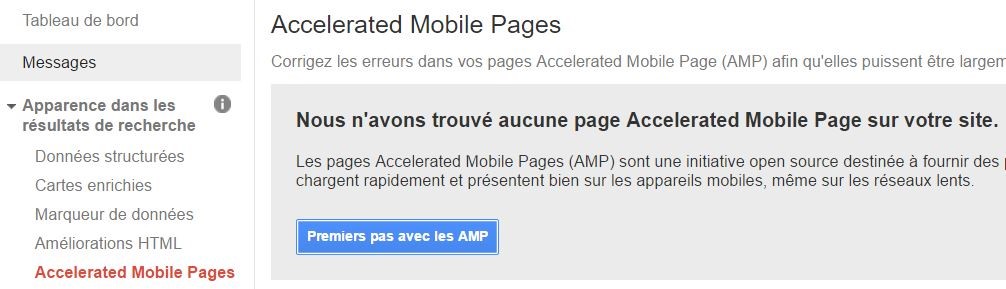
Si vous voulez voir comment sont indexées vos pages AMP, vous pouvez consulter Search Console : Apparence dans les résultats de recherche / Accelerated Mobile Pages.
Dans notre exemple, il n’y a pas de résultat car nous avons activé AMP juste pour les besoins de rédaction de cet article. De plus, il faut un peu de temps à Google pour indexer les pages AMP et avoir des chiffres dans Search Console.

SEO : personnalisez vos pages AMP
Le plugin AMP ne contient que peu d’options de personnalisation. D’autres plugins vont vous le permettre.
Si vous utilisez déjà Yoast SEO, vous devez installer et activer Glue for Yoast SEO & AMP, c’est une extension de Yoast SEO.
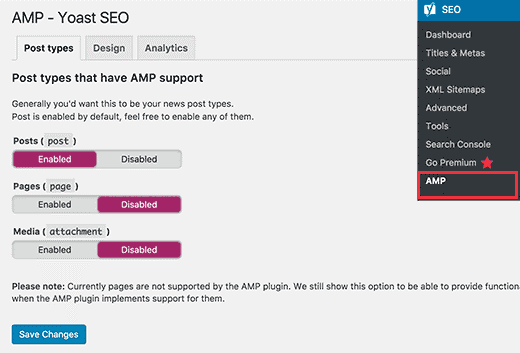
Une fois le plugin activé, rendez-vous dans la colonne de gauche de WordPress dans SEO / AMP.

Vous pouvez autoriser AMP pour vos articles, vos pages ou vos medias.
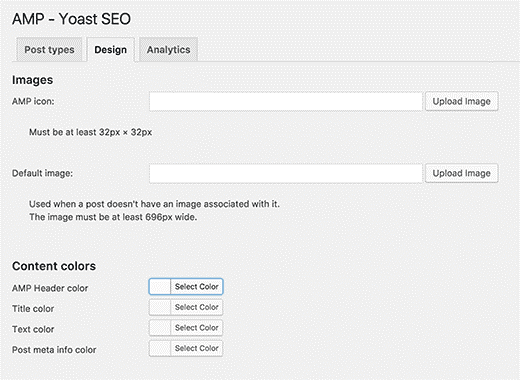
Dans l’onglet design, vous pouvez choisir différentes couleurs, télécharger un logo et une image de header par défaut quand un article n’a pas sa propre image à la une.

Dans l’onglet Analytics, vous pouvez saisir votre ID Google Analytics. N’oubliez pas d’enregistrer vos modifications.
Il existe de nombreux plugins qui vous permettent de faire figurer certains modules dans vos pages AMP : les articles associés, les widgets du footer, vos icônes de réseaux sociaux… Si vous les utilisez, faites valider vos pages AMP après installation.
Conclusion
Voilà, vous venez d’apprendre comment rendre les pages de votre site WordPress compatibles avec Accelerated Mobile Pages. Nous espérons que cet article vous aura été utile.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire