
— Publié le 13 juin 2020 —
Le comportement des internautes quand ils consultent un site internet est plutôt stable et les règles d’ergonomie changent peu avec le temps. Par contre, il y a un comportement utilisateur qui a changé, c’est le scroll ou le fait de faire défiler la page.
Au début d’internet, les sites web avaient des pages courtes, les visiteurs ne faisaient pas défiler verticalement l’écran. En 1997, les sites avec de longues pages sont apparus. Ils sont devenus de plus en plus fréquents et les gens ont commencé à scroller. Ceci étant dit, les informations affichées à l’écran sans avoir besoin de scroller étaient toujours les plus regardées.
En 2010, des études d’eyetracking (études du mouvement de vos yeux sur un écran) ont montré que 80% du temps passé à regarder un écran se fait toujours sur la partie visible sans scroll.
Depuis 2010, avec l’avènement des mobiles et tablettes, du responsive design et des différentes tendances de design web, il est temps de faire un point sur le sujet : la notion de ligne de flottaison est-elle encore pertinente ?
La ligne de flottaison, c’est quoi ?
Un peu d’histoire ne nuit pas. On remonte le temps de quelques siècles, quand les journaux papiers sont apparus. Compte tenu de leur format, ils étaient pliés en 2, soit pour être mis en kiosques, soit pour être tenus plus facilement par les vendeurs ambulants. L’industrie de la presse a vite compris que les informations importantes devaient se trouver au-dessus de cette pliure pour attirer l’attention et donc augmenter les ventes.
Le même principe s’applique désormais aux supports digitaux et la pliure devient la ligne de flottaison. La partie supérieure d’un site web qui est immédiatement visible par les utilisateurs quand le site se charge est la partie au-dessus de la ligne de flottaison.
On recommande toujours de placer les informations importantes (votre métier, les boutons d’actions… ), en haut de site, comme ça elles seront visibles quelle que soit la taille de l’écran.
En revanche, ce qui change aujourd’hui, c’est qu’on ne peut plus fixer de mesure chiffrée. En effet, on ne peut plus dire que tout ce qui est au dessus d’une ligne à 600px de haut sera visible car cela va dépendre de la taille de l’écran, du fait que le visiteur regarde son écran en format portrait ou paysage, de la densité des pixels… On estime plus de 4 000 points différents pour fixer sa ligne de flottaison sur un seul type d’écran, ce qui est impossible.
On va donc davantage raisonner en terme de concept plutôt que d’unité de mesure.

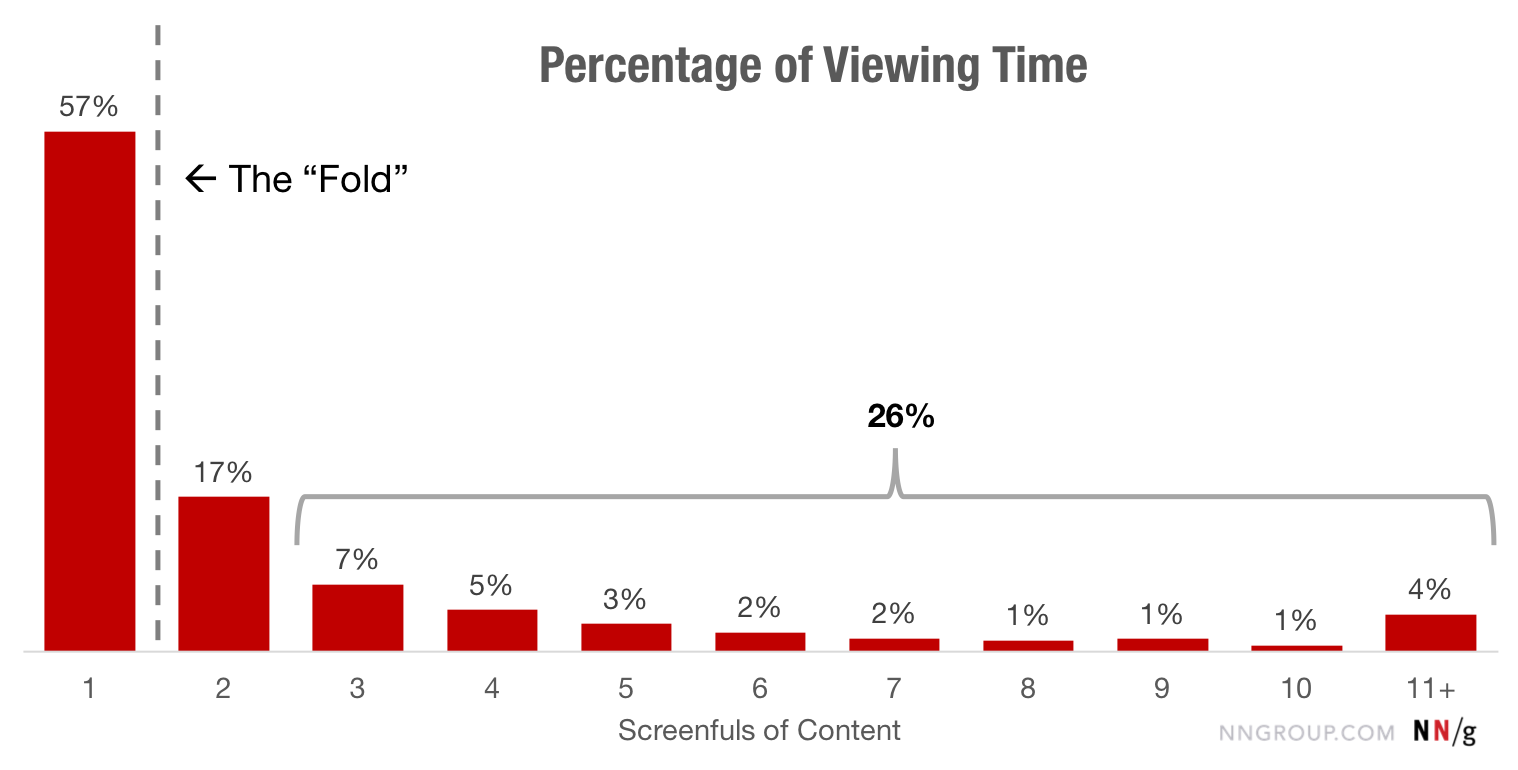
Retenez néanmoins qu’une étude Nielsen Norman Group en 2018 a montré que les visiteurs passent 57% de leur temps de vue au dessus de la ligne de flottaison, et cela passe à 74% du temps à regarder 2 écrans pleins. C’est à dire que 74% du temps de vue est passé en descendant d’un écran.
« The fold » désigne l’espace au dessus de la ligne de flottaison.

La ligne de flottaison, un concept
La zone au-dessus de la ligne de flottaison (appelons-la « Top zone » pour faire plus simple) ayant une taille variable selon les ordinateurs (Retina, IMac 27 pouces, smartphones…), nous sommes d’accord sur le fait qu’un même site web aura un rendu différent sur chaque écran.
La notion de ligne de flottaison est-elle donc toujours pertinente, la réponse est Oui mais plus pour les mêmes raisons qu’avant. Il faut donc changer notre façon de penser, et vous allez voir, ce n’est pas si dur.
Il ne faut plus se dire que tout ce qui est en dessous de la ligne de flottaison ne sera pas vu, car contrairement à ce que beaucoup pensent, les internautes scrollent, c’est devenu une seconde nature !! Une étude a démontré que sur mobile, la moitié des utilisateurs scrollent en moins de 10 secondes et 90% dans les 14 secondes. Si vous avez encore un doute, voyez comment vous utilisez Facebook, Twitter ou encore Amazon, ces sites sont construits sur la base même du scroll et je suis sûre que vous ne vous êtes pas demandé ce qu’il fallait faire après avoir vu le 1er écran.
Tout l’enjeu aujourd’hui est de donner envie aux visiteurs de scroller après avoir lu la Top zone.
La Top zone peut être conçue et designée de manière claire, en donnant des informations importantes : votre identité, expliquer votre proposition de valeur, des visuels engageants, une navigation claire, un titre visible et voilà ! Ca suffit pour encourager votre lecteur à poursuivre la lecture. En lisant cet article, vous avez déjà scrollé de plusieurs écrans et pourtant vous êtes toujours là.
On peut prendre comme métaphore la vitrine d’un magasin qui incitera le passant à entrer ou non.
Voici quelques astuces :
- Evitez de designer une partie centrale de site comme un footer, qui pourrait induire le visiteur en erreur en lui faisant penser qu’il est arrivé en bas.
- Pour ne pas le perdre, vous pouvez également utiliser le bouton Back to top en bas de page qui permet en un clic de revenir tout en haut.
- Vous pouvez garder une navigation fixe en haut de page, navigation qui sera toujours visible quand le visiteur scrolle.
- Vous pouvez aussi afficher une flèche clignotante sous le 1er visuel (surtout s’il couvre toujours la hauteur visible de l’écran) pour indiquer qu’il faut descendre.
Conclusion
Vous l’aurez compris, la notion de ligne de flottaison est toujours bien présente et pertinente : complexe à mettre en oeuvre en terme de mesure fixe mais facilement accessible quand vous comprenez le raisonnement. Si vous avez une majorité de connexion depuis des mobiles, optez néanmoins pour un design mobile first.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire