
— Publié le 22 septembre 2018 —
En CSS, les pseudo éléments sont ajoutés à un sélecteur afin de mettre en forme une partie d’un ou plusieurs éléments HTML, ou afin d’ajouter du contenu au début ou à la fin d’un élément HTML. Vous pouvez les reconnaître facilement dans les fichiers css car elles commencent toutes par « :: ».
Vous pouvez encore voir un seul « : » mais c’est de plus en plus rare, c’est une ancienne manière d’écrire les pseudo éléments (avant les CSS 3).
Dans la pratique, il en existe 6 pseudo éléments sont utilisés aujourd’hui mais nous allons seulement détailler les 4 plus fréquents.
- ::after
- ::before
- ::first-letter
- ::first-line
- ::selection : il permet de personnaliser un élément sélectionné par l’internaute. Non suffisamment défini, il a été retiré des CSS3 et devrait revenir en CSS4
- ::cue : il permet de mettre en forme des légendes de medias mais on l’utilise peu.
::first-line
::first-line va servir à appliquer un style spécifique la 1ère ligne d’un élément. Ce qui est magique c’est que cela va s’adapter tout seul aux différentes tailles d’écrans. La 1ère ligne sera toujours différente, quel que soit le nombre de mots qu’elle contient.
Notez que ce pseudo element ne s’applique qu’aux éléments HTML de type bloc : block, inline-block, table-caption, table-cell. Et un retour à la ligne met fin au processus.
Prenons l’exemple d’un paragraphe :
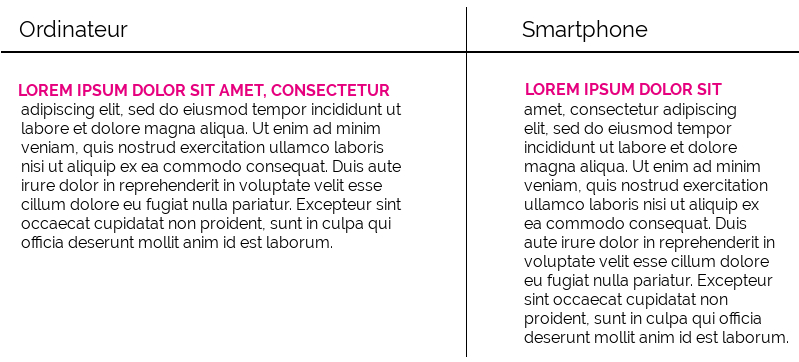
Appliquons maintenant le pseudo element ::first-line afin de mettre la 1ère ligne de ce paragraphe en rose, gras et majuscules. Voici la css que nous devons écrire.
Voici le résultat sur ordinateur fixe et sur smartphone, génial, non ?

Vous pouvez utiliser la plupart des propriétés dans ce pseudo élément :
- font-style: …
- font-variant: …
- font-weight: …
- font-size: …
- font-family: …
- line-height: …
- color: …
- word-spacing: …
- letter-spacing: …
- text-decoration: …
- text-transform: …
- background: …
- border: …
- vertical-align: …
- line-height: …
- etc.
::first-letter
::first-letter va servir à appliquer un style spécifique la 1ère lettre d’un élément. Tout comme ::first-line, il ne s’applique qu’aux éléments HTML dont le parent est de type bloc et accepte les même propriétés CSS.
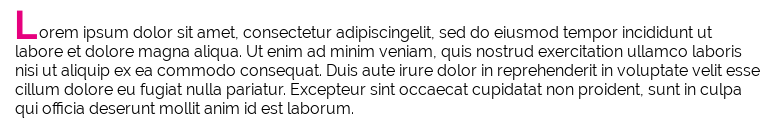
Conservons notre exemple du paragraphe précédent et appliquons le pseudo élément ::first-letter avec une 1è lettre en gras, rose et une taille de police supérieure :
Le résultat en image :

::before et ::after
::before et ::after permettent d’ajouter du contenu à une page, via les CSS. Ce contenu peut être ajouté avant votre contenu ::before ou après ::after.
Ce contenu que vous insérez dans la page peut être de plusieurs types :
- des icônes
- des images
- du texte
- des compteurs, pratiques pour mettre en forme les listes
Prenons un exemple, mettons une icône en css avant un titre :
Nous allons mettre une icône « localisation » avant ce titre :
Nous obtenons le résultat suivant :
![]()
Conclusion
Voilà, nous espérons que cet article vous aura éclairé sur la notion de Pseudo éléments. Si vous avez envie d’approfondir le sujet, nous vous conseillons de lire notre article sur les Pseudo classes : Comprendre les pseudos classes en CSS.
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire