
— Publié le 9 février 2019 —
Utiliser les différents sélecteurs CSS seuls, c’est pratique et ça se fait tout à fait bien. Mais dans certains cas, les sélecteurs CSS deviennent encore plus efficaces quand vous les combinez afin d’affiner encore vos sélections. Il y a plusieurs méthodes pour grouper ou combiner les sélecteurs CSS les uns aux autres. Nous allons étudier ces différentes relations en détail dans cet article.
Les différents groupes / combinateurs
On compte 4 combinateurs de sélecteurs. Résumons-les dans un tableau, ça sera plus parlant. A et B sont des sélecteurs simples.
| NOM | SYNTAXE | SELECTION3 |
|---|---|---|
| Combinateur descendant | A B | Ce combinateur, matérialisé par un simple espace, cible un élément B contenu dans un élément A, quelque soit son degré de parenté : un enfant ou un enfant d’enfant. |
| Combinateur enfant | A > B | Contrairement au précédent, ce combinateur, matérialisé par un supérier, cible un élément B qui est l’enfant direct d’un élément A. |
| Combinateur adjacent | A + B | Ce combinateur, matérialisé par un plus, cible un élément B immédiatement précédé par un élément A. Le mot adjacent est important : seul le premier élément après l’élément A sera ciblé. |
| Combinateur général sibling | A ~ B | Ce combinateur cible un élément B précédé par un élément A. Contrairement au combinateur adjacent où seul le premier frère est ciblé, ici, tous les frères sont concernés. |
Quelques exemples
Cela vous paraît un peu flou encore ? Nous allons regarder un exemple de chaque combinateur pour mieux comprendre comment ils fonctionnent dans votre code.
Combinateur descendant
Code CSS
Code HTML
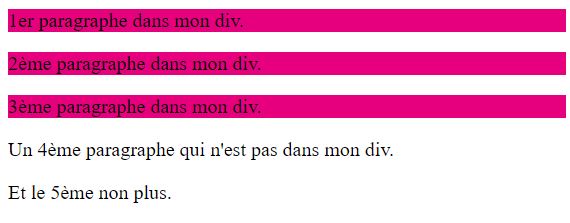
Et le résultat en image : les 3 paragraphes qui sont dans mon div ont bien un background fushia, dont le 3è qui est un enfant d’enfant. En revanche, ceux qui ne sont pas dedans n’en ont pas.

Combinateur enfant
Code CSS
Code HTML
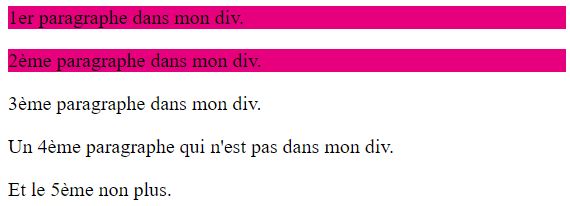
Et le résultat en image : vous noterez qu’ici, mon 3è paragraphe n’a pas de fond blanc, car dans le cas du combinateur enfant, les enfants d’enfant ne sont pas pris en compte.

Combinateur adjacent
Code CSS
Code HTML
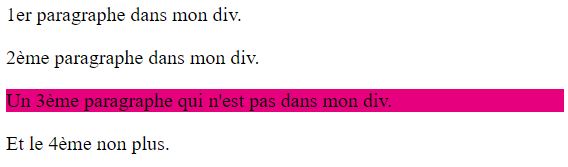
Et le résultat en image : ici, seul l’élément qui se trouve juste après le div est ciblé.

Combinateur général sibling
Code CSS
Code HTML
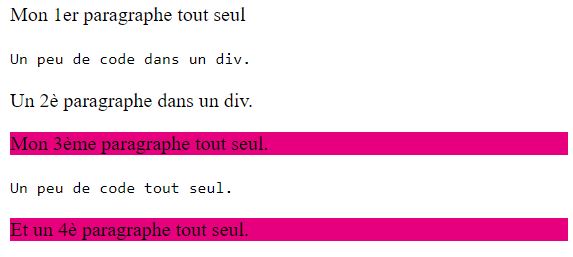
Et le résultat en image : dans le combinateur général sibling, tous les frères qui suivent les paragraphes contenus dans le div sont ciblés.

Conclusion
Voilà, nous espérons que cet article vous aura permis de tout comprendre des combinateurs. Cela fonctionne avec tous les éléments html alors amusez-vous !
Si vous avez des questions, posez-les en commentaires ci-dessous.
Et n’hésitez pas à partager vos propres retours d’expérience !

Laisser un commentaire